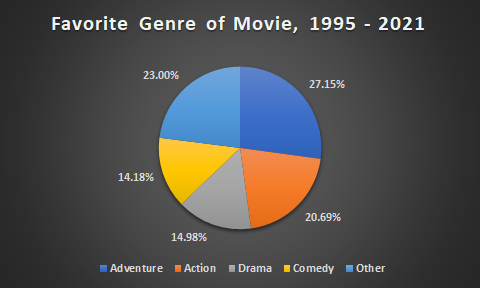
Pie Chart – Favorite Movie Genre
Ultimately, pie charts are used to show a slice of data in a complete circle, or a whole of nominal data. Having a variety of uses and are used arguably in business practices the most. They can show a percentage of subjects surrounding types of customer opinions, revenue, and categorization in an easily understandable way. Compared to other charts, keeping only five categories is wise, as you don’t want to overwhelm your audience with too much information and lose interest.

https://www.the-numbers.com/market/genres
This pie chart is a great example, showing popularized genre differences from 1995 to 2021. Each slice is distinguished through color and data, with the percentages shown on the outside to take up unnecessary “white-space.” If you’d like to go more in depth with this information, a bar graph would be preferred as you can display more genres and different groups of people who liked a specific genre.
Pie Charts
Pie charts are common visualizations that can be used to display parts of a whole as slices of a circle. They are very useful when trying to show relativity between pieces of data such as which slices are smaller or larger or to show a majority.
When pie charts should not be used
- If the data does not add up to a whole (100%)
- If there are too many data points
- If the data is spread across a time period
What makes a good pie chart
- Distinct slice colors
- Clear labeling that is not too large
- A reasonable amount of slices; no more than seven
- Accurate data; slices should add up to the whole (100%)
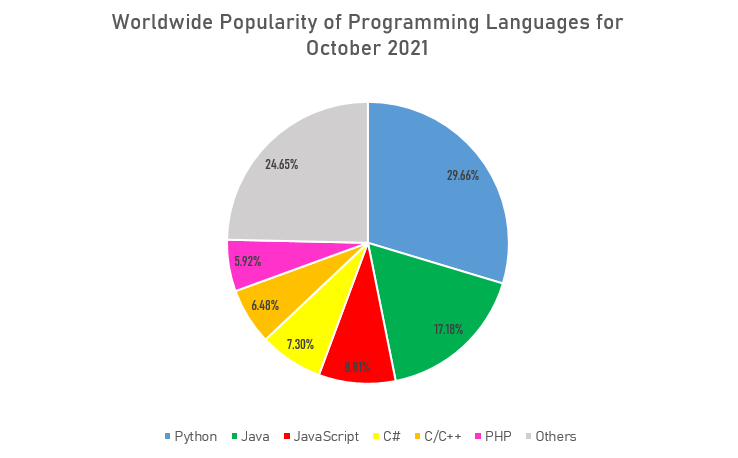
Example of a pie chart

This is a good example of a pie chart that follows the basic rules and displays a clear message about the data to the viewer. Since the data about popularity of programming languages was collected as percentages, or parts of a whole, the pie chart was a great option to show what languages are most commonly used and how they compare against each other. It also does not have too many slices that overcrowd the whole chart and make it difficult to read. The labeling is also clear with a distinct set of colors to differentiate between each data point. An alternative chart that could be used to visualize the popularity of programming languages could be a bar graph to show how each language stacks up overall.
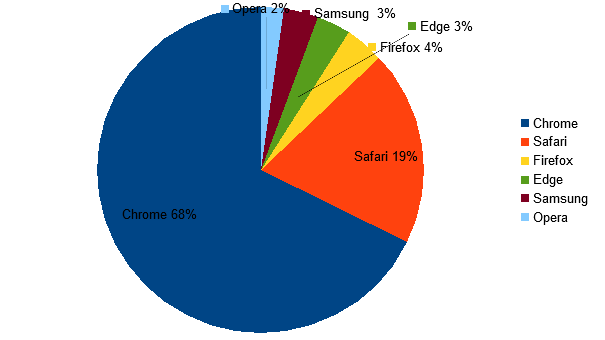
Pie Chart For Browser Usage

Pie charts are used to represent the proportional data or relative data in a single chart. The concept of pie slices is used to show the percentage of a particular data from the whole pie. Making them different colors can help the reader to differentiate each result. Pie charts show the proportion of the whole that is taken by various parts.
Pie Charts
A pie chart is a circular visual graphic which is divided into specific slices sized perfectly from percentages of categories to create sum up to 100%. This type of chart can be easily read and comprehend due to the association of part-to-whole and unity. However it can. be easily misinterpreted if one doesn’t us it in the proper ways. Here. are some rules you can follow to create a successful pie chart.
1. Don’t use more than five
Limit your slices to 5 or less, any more and it could hard to read.
2. No more than 1 pie chart
Never compare data between two charts, one is already a lot to. process, instead you should try and use stacked bar charts.
3. No 3-D charts
3-D effects may be eye catching and unique, however it can cause the data and labeling to be distorted. It’s best to keep thing simple and maybe use a fun and legible font to create a unique style
4. Use various colors
With any chart you should use a single color for each category, however it is very important in doing so with a pie chart , if you place two colors of the same hue the data can become manipulated. Also with two many categories limits your color choice allowing chaos and overcrowding.

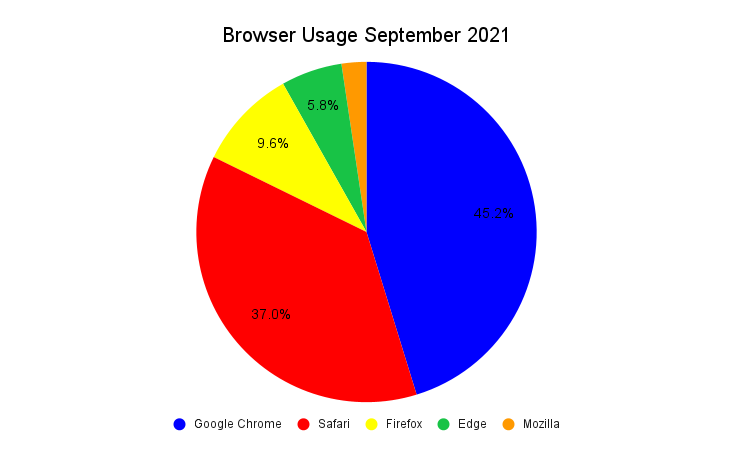
Here is a great example using simple data from statistics of browser usage of American citizens in the month of September. This graph shows all the the rules properly to create a simple but effective pie chart which is able. to be easily. comprehended to the audience. However, give if were to choose a different chart I would probably go with a horizontal bar graph to so an alternative of the size proportions between each category.
Pie Charts
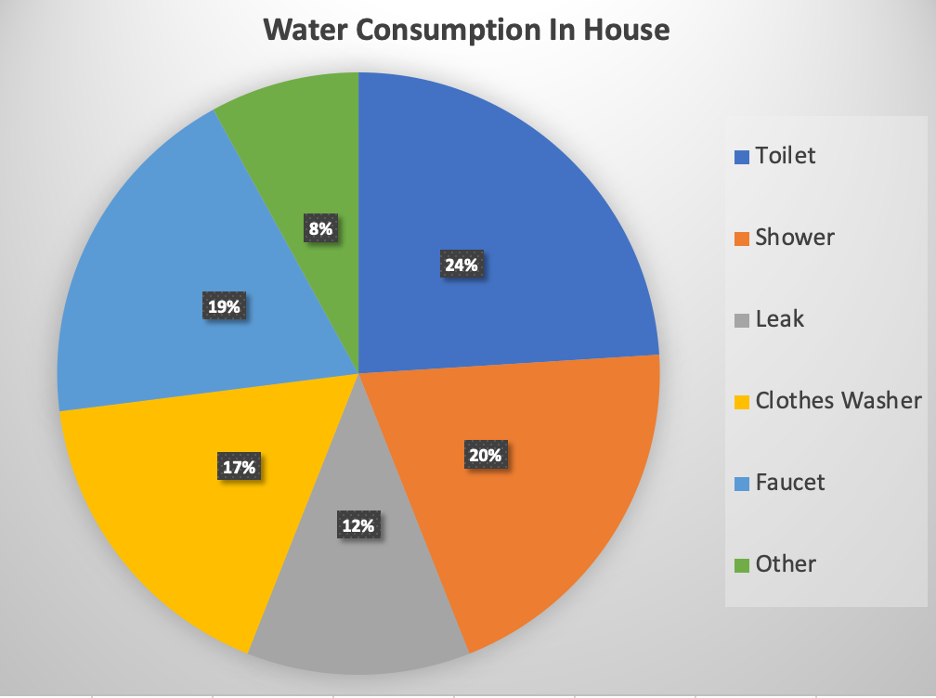
Pie charts are used for many reasons, but for the most part they can determine parts to a whole. The sizes of the slices in the pie chart will determine what has more, and what has less. When using a pie chart to compare, determine, and visualize data, there are many different cases that pie charts are beneficial for determining what consumes more of the 100%. Some design ideas for pie charts are to make sure colors are not too similar, and the graphs are easy to determine what is the biggest or smallest part of the whole.
According to the United States Environmental Protection Agency, the use of water in a household in 2016, was best shown using a pie chart. In this case, the use of water in the toilet is the most. Representing this information as fractions of a whole, in a pie graph was the best way to visualize this data.
The perfect use of a pie chart.

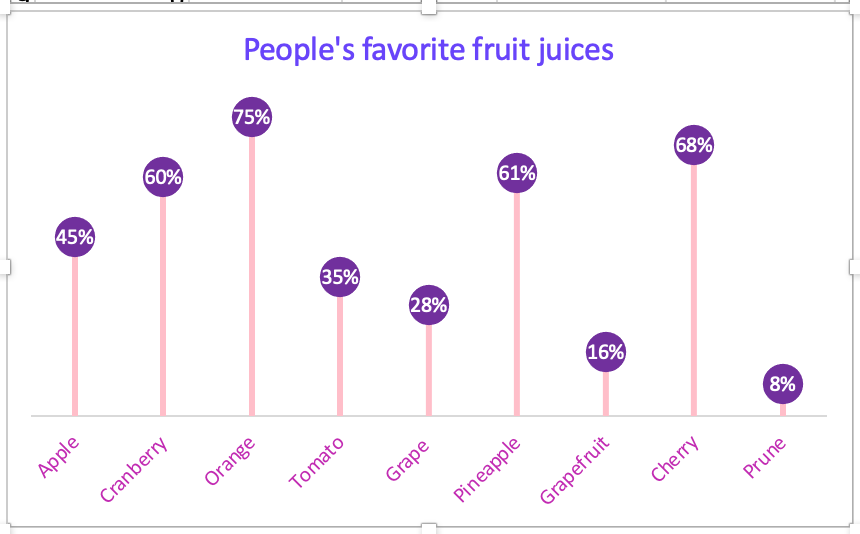
Lollipop Graphs

The lollipop graphs are fun way of making a visualization of lighthearted data. Although there was a lot of work put into creating this graph the out come is cute but affective. The graph starts out as a scatterplot graph with x-values and y-values and with a click of a buttons to the delete some lines, add a few extra percentages to sizes of markers and lines to form the lollipop like image. The changing of some numbers for names of the data and in no time ( but for me it took a little longer to make work) the shape and formation of lollipops magically appear.
The lollipop graph I created was a fictional poll of favorite fruit juice people drink. I chose colors that made it fun and “pop” with color. I used Microsoft Excel to log in my data and the graphs and tools to put the graph together. With guidance and direction of instructions I came up with a crafty and cheerful lollipop graph. This type of infographics would be great for blogs and websites that direct their information or product sales to their buyers and viewers who want the data displayed in an enjoyable setting.
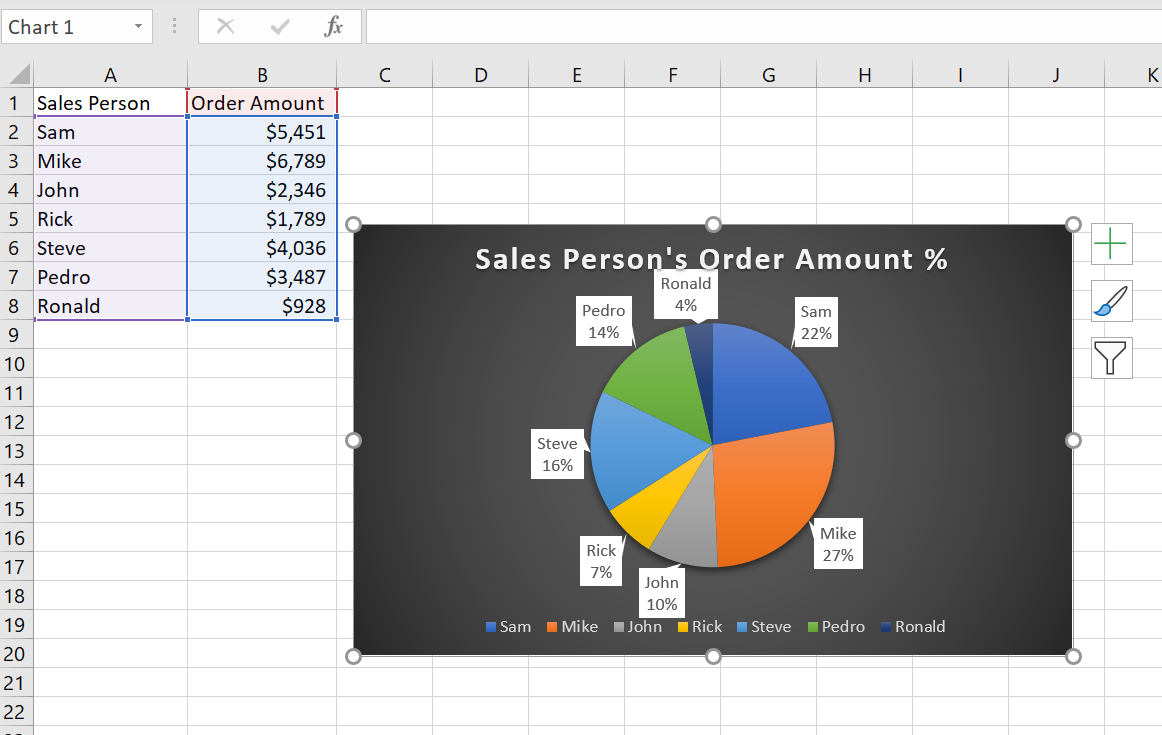
Perfect Use Case Pie Chart

I believe that this is a perfect Use case for a pie chart because you can easily identify the percentages for each salesperson. The more information your pie chart can say the better. In this case its not enough to only know the order amount in dollars. By including the percentages for each salesperson, it makes for a more appealing pie chart.
I am not sure if there is a better way to display percentages than a pie chart. Written form can be useful for showing percentages but a pie chart looks much better.
Pie Charts : Hardly a Piece of Cake
When it comes to data visualization, pie charts seem almost quintessential. Along with bar graphs, they are one of the earliest exposures a child might have to see numbers graphically. As such, it might be easy to underestimate the power pie charts can have. This power, however, is delicate and there are plenty of ways it can be hindered.
In a post to Storytelling with Data, Elizabeth Ricks highlights key considerations one should make when constructing pie charts. Hardly a trivial task, Ricks insists that along with being “one of the most common types of data visualizations,” they are also one of the most misused.
The key, as she goes on to explain, to be able to identify which kind of data is applicable for pie charts is to look for signal phrases such as “percent of” or “part of”. As it turns out, however, this alone is not sufficient. Ricks continues by mentioning the primary uses for pie charts:
If you want your audience to have a general sense of the part-to-whole relationship in your data and comparing the precise sizes of the slices is less important.
To convey that one segment of the total is relatively small or large.
Elizabeth Ricks (2020), retrieved from : storytellingwithdata.com.
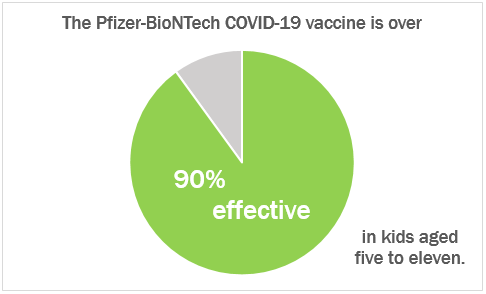
As an example, in an October 22nd news report through NPR, Scott Hensley shared that the Pfizer-BioNTech COVID-19 vaccine is “90% effective against symptomatic COVID-19” in kids aged five to eleven. Following Ricks’ advice, the percent figure might make it tempting to use a pie chart to represent this statistic.

On its own, this chart is a fine visualization; it conveys the stark difference between the two segments. Nevertheless, given the context of the data, Vaccine effectiveness rates are common compared to others. In this regard, using pie charts falls short. Both Ricks and Stephanie DH. Evergreen concede that people are not good at being able to distinguish areas and angles. This may not be an issue when there are a small number of greatly varying segments, such as the example above. However, if a number of similar areas are at play, this can become a problem.
With regards to vaccine effectiveness rates, Caitlyn Stulpin offers a better visual in her article for Healio. In it, the use of angles is eliminated and the areas are more simple, consisting of bars rather than wedges of a circle.

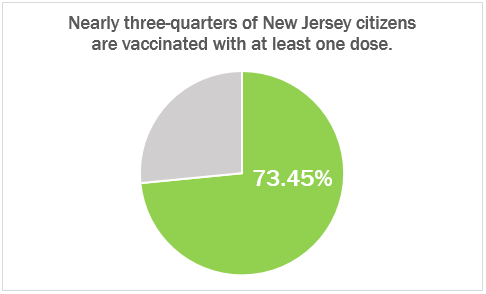
A better use of a pie chart would see stand-alone employment of a part-to-whole relationship. While comparisons can be made, the primary one ought to be between its components. With regards to vaccinations, consider the percent of people in the state of New Jersey that have received at least one dose of a COVID-19 vaccine.

While both pie charts visualize a percentage, it is important to take into consideration how that percentage might be used. In this regard, the second example is a better fit for the primary abilities of a pie chart. By showing the part-to-whole relationship with a focus on the size differential between the two, it employs the fundamental strengths of pie charts while avoiding their shortcomings.
Pie Charts
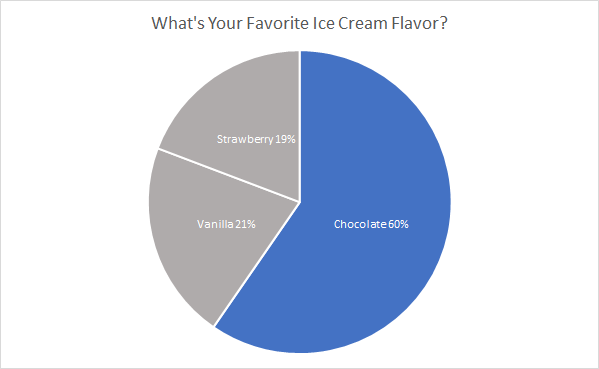
Pie charts are another effective way of visualizing data for other viewers. There are two instances that constitute the utilization, they are when comparing to show the part-to-whole relationship or when trying to show that one segment is relatively large or small. Typically these types of visualizations are most effective with data that are roughly around either 75%, 50%, or 25%. This is due to the fact that it is easier for viewers to interpret and analyze the data since they can use their past knowledge on parts of a whole to clearly analyze and infer that the segments are represented correctly.

Favorite ice cream flavors are a perfect example of using a pie chart. In this case, we are showcasing the popularity of chocolate compared to vanilla and strawberry. Choosing an appropriate color scheme is important, too much color distracts the viewer and takes away from the message trying to be conveyed. So in this instance chocolate is the only segment with color because it is the section that we what the viewer’s attention to focus on to compare against the other two segments. By adding appropriate colors, data and labels make it easier for viewers to analyze and interpret, which in turn aids in the understanding of the message trying to be conveyed through the representation.
I think the pie chart is the perfect representation for this data because it effectively showcases the popularity of chocolate compared to the other popular flavors. If I had to pick another visualization to create I think a bar graph depicting the votes for each flavor would be another strong choice to represent the data and convey a similar message.
Pie Charts
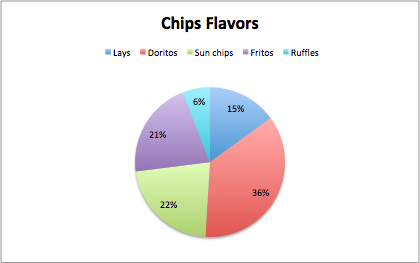
A pie chart is best used when trying to work out the composition of something. If you have categorical data then using a pie chart would work really well as each slice can represent a different category that will all total up to 100%. A pie chart only works well when you have one set of data.
The data that I chose was different chips brand by category. The data is displayed in a pie chart and there are five categories. Each slice of the pie is a different color and is labeled the percentage of students on campus that prefer that chip brand. I think the best way to present this data would be a pie chart. An alternative can be a bar graph which would make sense and work, but a pie chart is the best visual choice for the data. Some design tips that i came across were the color choices and the format data labels which allowed me to add the percentages to each slice to help understand the data because sometimes the slices are close to size. This just gave my pie chart a better look for presenting.

Recent Comments