Home » Posts tagged 'benchmark'
Tag Archives: benchmark
Visualizing Benchmark

Identifying areas of improvement and understand the performance of the company is also done when showing comparison benchmarks using data visualization. Using comparisons benchmark helps with determining the best possible strategies and take advantage of where to gain competitive advantage.
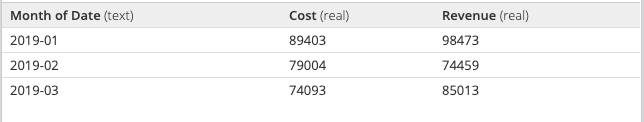
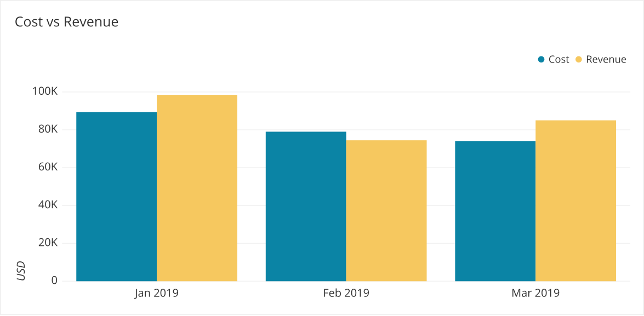
As discussed on The Data School.com, there are ways to find the best the visualizations for your metrics, and showing comparison effectively. With a bar graph, assisting in determining when revenue is greater than cost or how much revenue differs across months. It is easier to compare with Data Visualizations, than just numbers. Understanding the data is easier after being placed in a visual context.

Which is easier to understand?
1 OR 2

1.

2.
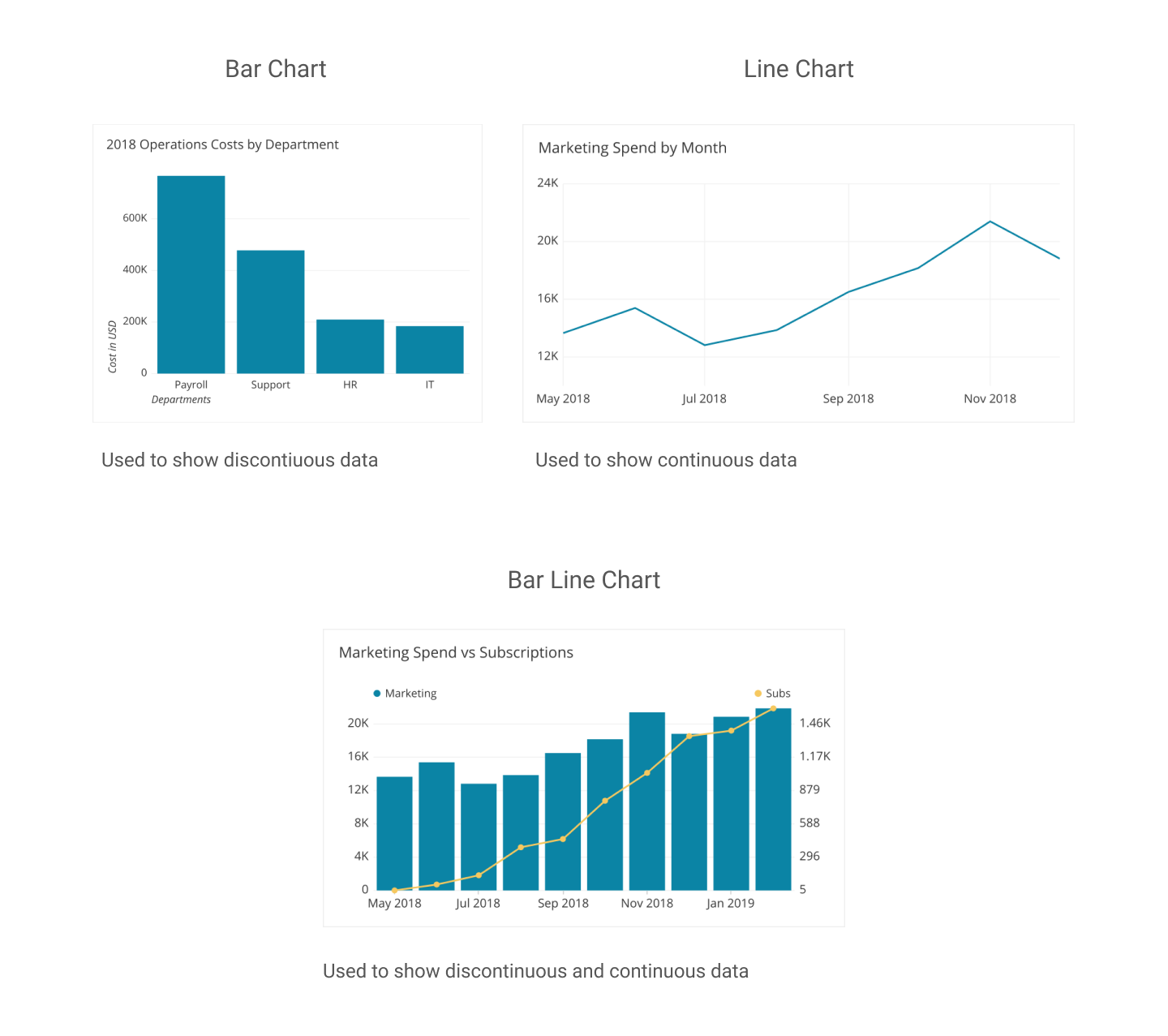
The Data School discusses the best way to visualize your numbers, and how creating these data visualizations for the decision makers to determine future operations is very beneficial for companies. When there are different goals or benchmarks for each category, you can use a combo chart or the many different combinations to represent the information best.

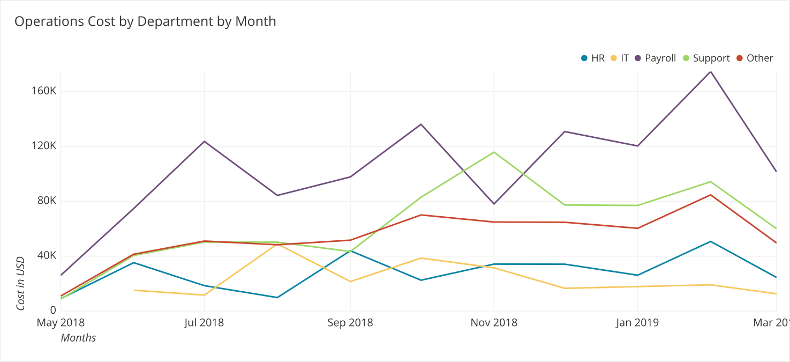
Showing comparison to meet expectations for future, the most direct method for adding comparison on your graph is using a line. This works especially well when all the data share the same comparison point or goal. For example, operation cost by departments in the following data visualization. Including different colors and comparison give the audience a better insight on performance, and this specific charts shows operations costs per month by departments assisting in decisions in future operation costs in multiple departments.

THE DATA SCHOOL : FIND THE BEST VISUALIZATION FOR YOUR METRICS
Benchmark Comparison
There are many different ways to make benchmark comparisons in data visualizations, its really all about the creators preference. The most common and easiest from what I’ve seen is using a consistent color for all the data points except for the one that the main focal point of the comparison. This is to ensure that that stands out to the viewers compared to the other data in the visualization. The better a data entry stands out in relation to the rest of the data set makes it easier for the view to distinguish what is trying to be compared a long with the message that is trying to be conveyed to them.
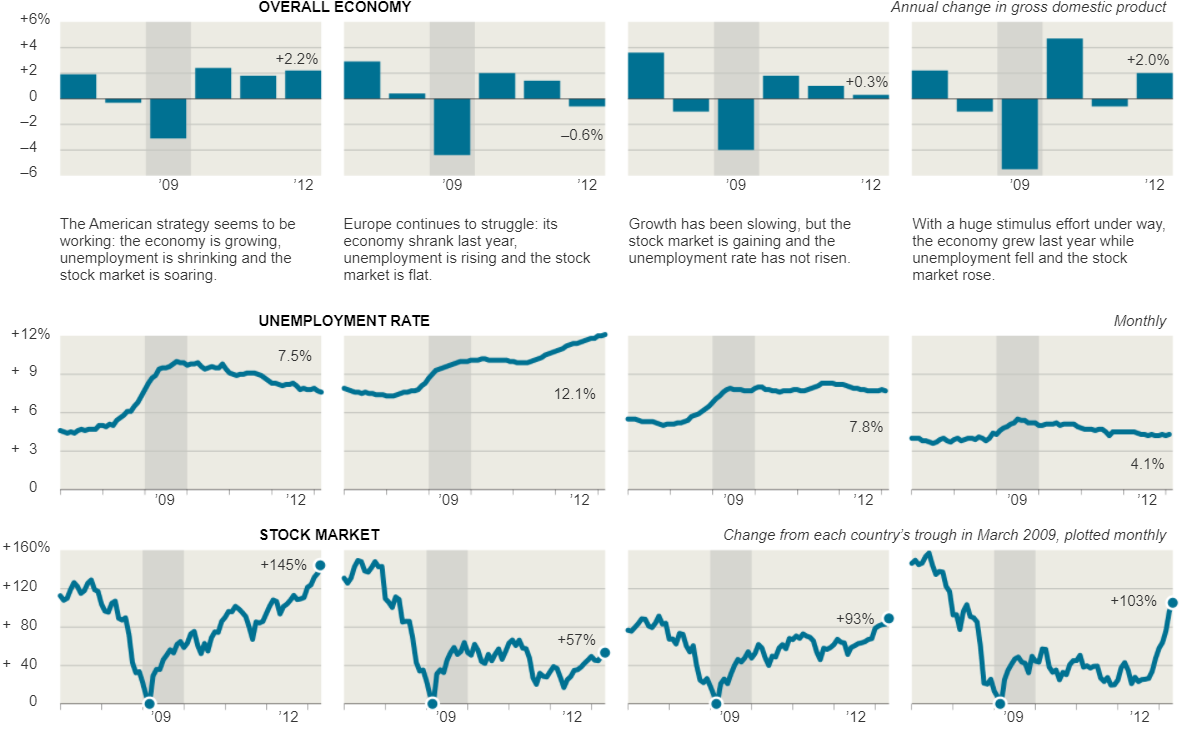
For example, take the visualizations that were displayed in the New York Times article, Three Measures of Central Banks’ Effectiveness. Here they were showing the effects of the financial and economic crisis of 2008 and 2009. In their visualization they placed a light grey highlight around the 2009 column to create a greater contrast to the other bars in the visualizations to let the viewers know this is the year that we are focusing on in relation to the others. This is effective because open viewing the visualization my eyes were immediately drawn to it.

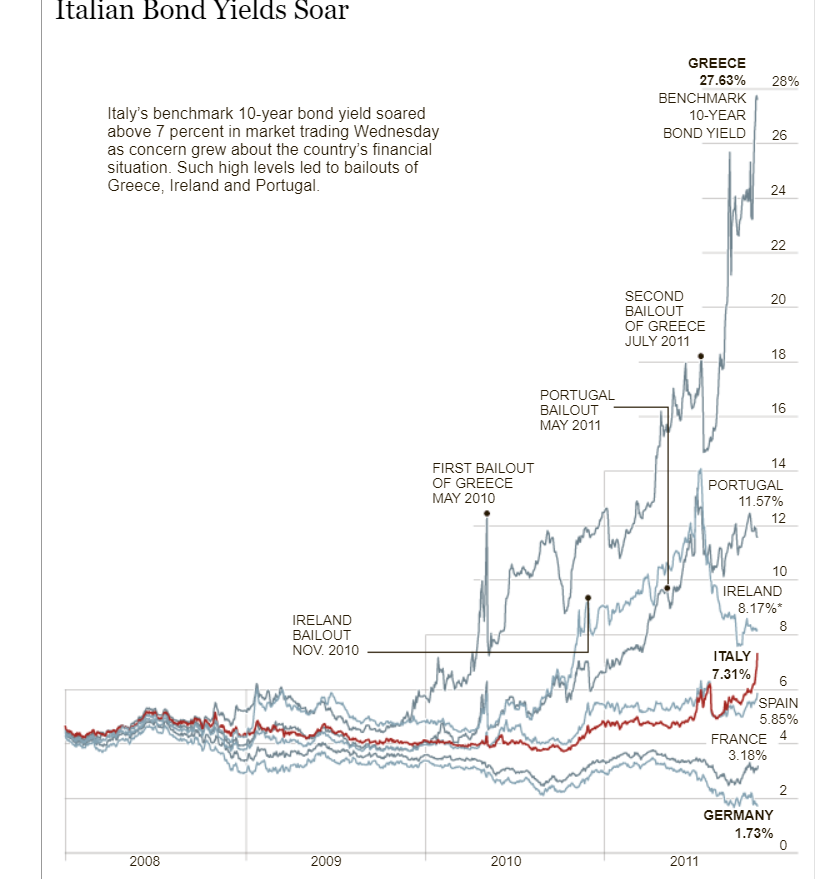
Furthermore, the Italian Bond Yields Soar visualization in the New York Times uses the same technique of changing colors in their crowded line graph in order to make the line they want to compare the data to stand out. The visualization keeps every line a consistent shade while using a darker red color on the Italian Bond line to make it stand out against all of the light grey lines allowing the viewers to easily follow and compare the Italian Bond to the others when comparing the growth rates.

Recent Comments