Home » Posts tagged '#Infographics' (Page 3)
Tag Archives: #Infographics
Pie Charts
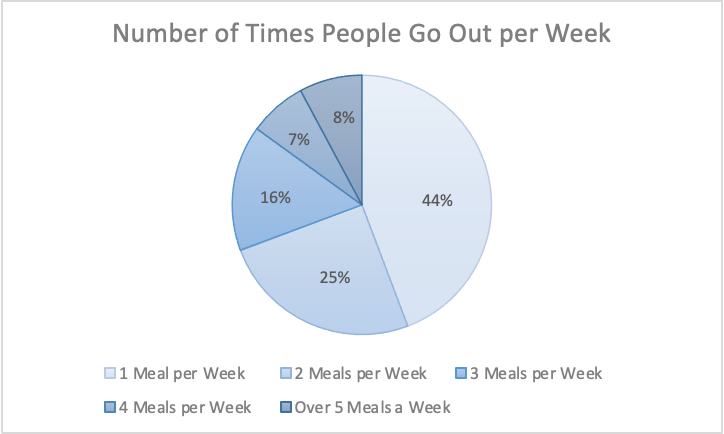
Pie charts, when done the right way, can portray some of the simplest data in a very uniform and easy to comprehend way. The easiest data to portray using a pie chart would be data that represents “parts of a whole”, but this is not the only data that can be used in a pie chart. We can also use percentages to show contributions to a whole. One of the most important things to remember though when creating a chart to show this type of relationship, is that the data values within the pie chart must always add up to 100. It is also important to remember that pie charts, as well as any other chart or infographic, are used to tell stories. Because of this, we have to remember to keep the story as straightforward and concise as possible. Always remember to keep your infographics as clear as possible and to not jumble too much information or design in the graphic.

The information I gathered was from a study done of 626 restaurant goers, asking how many times a week they go out to eat. This information gathered from Tasting Table, I believe is best suited in a pie chart because it was presented to me in percentages of people. Percentages are easiest represented in a pie chart because it represents part of the 626 people surveyed.
Link to study: https://www.tastingtable.com/912246/new-survey-shows-how-often-people-typically-eat-out/
Unveiling the Power of Pie Charts in Data Visualization
The Strength of Pie Charts
Pie charts are like the unsung heroes of data visualization. They might appear humble, but their ability to convey the composition of a whole is unmatched. They shine when you need to represent percentages and proportions, making it easy to grasp the distribution of elements. For instance, in a recent project, I employed a pie chart to showcase a company’s revenue breakdown by product category. The result was a clear and accessible snapshot of each category’s contribution to the total revenue.
When to Use Alternatives
While pie charts have their merits, it’s crucial to recognize when to opt for an alternative chart type. Bar charts are more effective when comparing many categories, and line charts excel at illustrating time-series data. In cases with numerous subcategories, stacked bar charts or treemaps might be the better choice.
Designing a Winning Pie Chart
To create an impactful pie chart, follow a few design principles. Use labels to identify each segment, explode important segments for emphasis, limit your color palette, avoid 3D effects, and add a legend if needed. These tweaks ensure clarity and readability, making your pie chart an engaging and comprehensible tool for data presentation.
In a world where data speaks volumes, mastering the art of pie chart design is a valuable skill for college students and aspiring data analysts. It’s simplicity combined with its versatility makes it a go-to choice for visually representing data. By understanding when to use a pie chart, and by adhering to these design principles, we can present data effectively and be well-prepared for the data-driven challenges of tomorrow.
Example

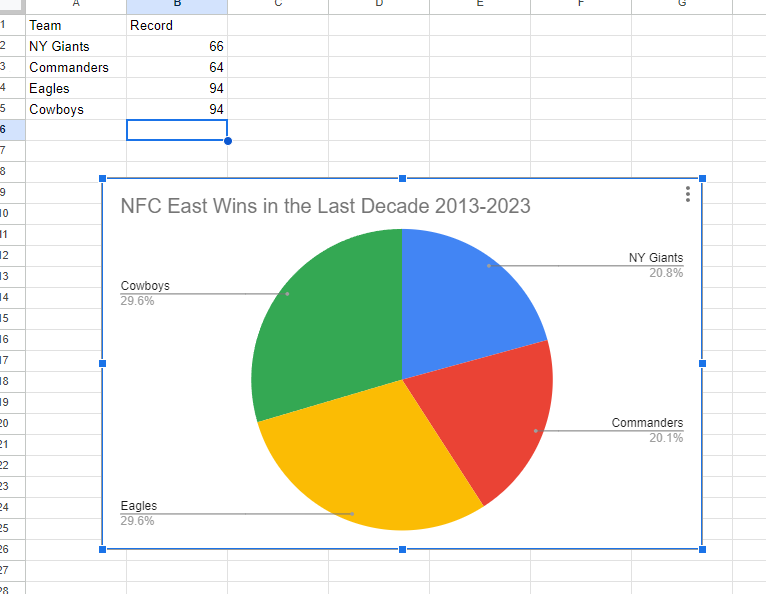
I made a pie chart on the NFC East in the NFL of choice to visualize the data. The chart effectively conveys the distribution of wins among the four teams in the division: the NY Giants, Washington Commanders, Philadelphia Eagles, and the Dallas Cowboys. This choice is compelling because it simplifies the complex data by visually showcasing how each team’s wins contribute to the whole, which, in this case, is the total wins in the division over the specified timeframe.
The pie chart excels when there’s a limited number of categories, which aligns perfectly with our scenario of only four teams. This ensures a clear and straightforward representation, making it easy to understand the proportions of wins each team has contributed. For viewers, this pie chart serves as a quick and intuitive way to gauge the performance of each team in the NFC East during the past decade.
By Shaun Sneddon
Lollipop Charts
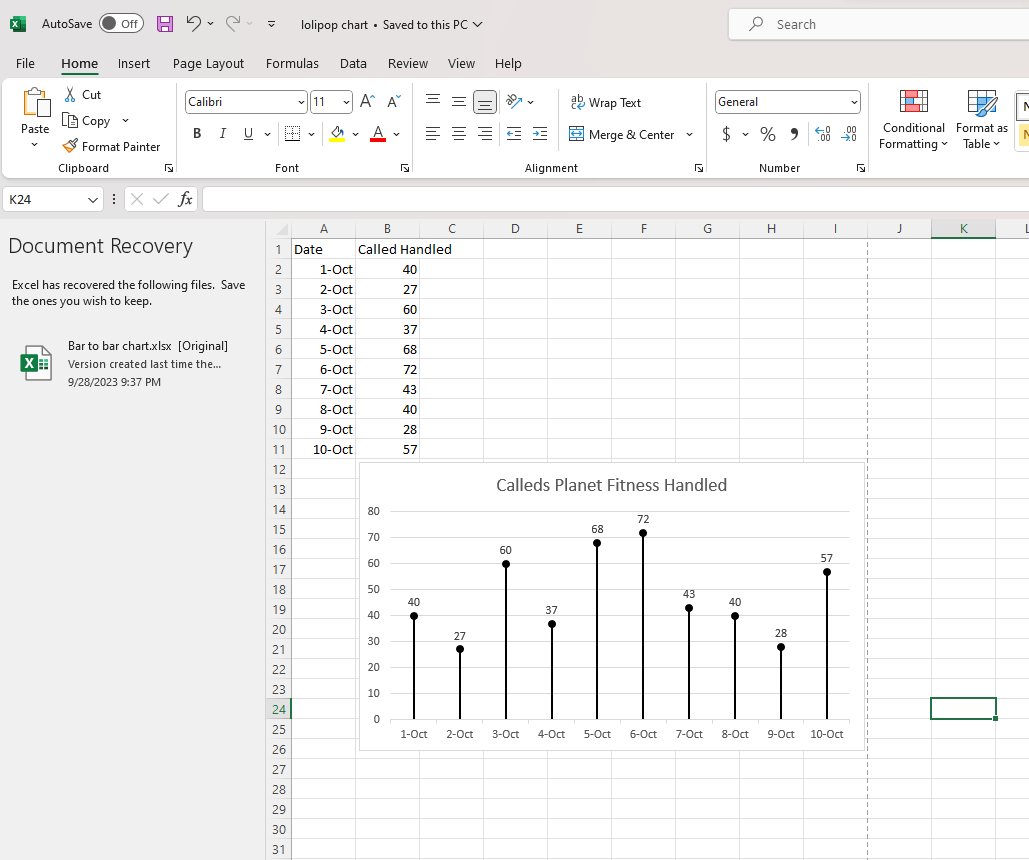
A lollipop chart is a novel spin on the classic and universally appreciated bar chart. Applicable in the same situations as the illustrious bar chart, lollipops serve the same purpose but have the added benefit of cutting back on unnecessary clutter. When your data has a large number of data points being compared or you’re just aiming for a simpler visualization (that saves on ink!) a lollipop chart stands out as a strong alternative.
Some research (Blasio & Bisantz, 2002) even shows that lollipop design can lead to faster response times and greater accuracy (Gillan & Richman, 1994). Some other studies have shown (Inbar, Tractinsky & Meyer, 2007) that lollipop charts are not viewed as visually appealing as the timeless bar chart. As time goes on and these new minimalists styles of data visualization command more mainstream use, who knows what the future holds?
Below is a chart showing the percent of National GDP each of the top ten states makes up:

A simple, no-frills method that shows the single important value for each data point clearly and quickly, that is the strength of the lollipop chart.
Lollipop Graphs
By Shaun Sneddon
Unveiling the Lollipop Chart: A Sweet Way to Visualize Data
In the world of data visualization, a lollipop chart stands out as a charming and efficient tool. It combines the best of bar charts and scatter plots to make your data pop. In this post, we’ll explore what a lollipop chart is, when you should use it, and we’ll create one together.
What’s a Lollipop Chart?
Imagine a vertical line (the “stick”) with data points as markers (the “candies”). This is a lollipop chart! It’s ideal for showcasing a handful of data points, ranking items, highlighting outliers, and tracking changes.
When to Use Lollipop Charts
Few Data Points: If you have a small set of data to compare, a lollipop chart simplifies it elegantly.
Outliers: It’s great at spotting unusual data points that stand out.
Rankings: Show rankings or positions in a dataset clearly.
Changes Over Time: Use it to track how data changes over time or across categories.
Data Distributions: Combine it with other charts to display data distributions.
Creating a Lollipop Chart
For our example, let’s track the quarterly sales of three products – A, B, and C.
Input Data: Use your preferred data tool, like Excel or Google Sheets. Create columns for “Product” and “Sales.”
Design the Chart: In your tool, use a bar chart or scatter plot. Make the data points circular (or use candies).
Customize: Personalize your chart by adding labels, changing colors, and adjusting the size.
Titles and Legends: Don’t forget to label your chart correctly.

Conclusion
Lollipop charts are a delightful way to make data more appealing and understandable. They shine when you want to highlight key points, compare a small dataset, or reveal outliers. So, spice up your data visualization and give lollipop charts a whirl!
Benchmark Comparisons
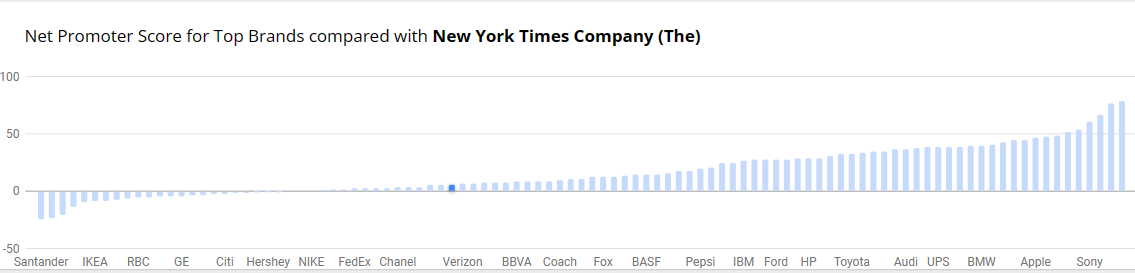
Benchmarks provide context, allows for assessment of performance, helps identify outliers within data and can be used to set goals and targets. Decision-making benefits, more informed choices, performance improvements and communication become effective with benchmark comparisons. There is quality assurance, allows for competitive analysis and even assessing effectiveness with programs and policy. You are able to conclude with meaningful insights. The example below is from NY Times and the Net Promoter Score for Top Brands. It’s a simple bar graph with minimal color. Net Promotor Score (NPS) is a customer loyalty metric that measures a customer’s willingness to return for another purchase/service but make recommendations as well. This can increase a company’s revenue. Scores higher than 0 are typically good and above 50 is excellent. The bar graph has list of companies on the y-axis with the scores on the x-axis

Benchmark Comparisons
Some different ways people can show comparisons to a benchmark is through competitive, strategic, & performance. Competitive benchmarking is emphasized as the most effective form of benchmarking for businesses, allowing them to assess their true success by comparing themselves to competitors. It provides insights into industry trends and competitor strategies. To perform competitive benchmarking effectively, companies should establish clear goals and parameters and leverage digital tools for in-depth analysis, going beyond basic benchmarks like revenue and growth to gain a granular view of competitors’ data for more informed decision-making. Strategic benchmarking focuses on learning from industry leaders and best-in-class companies to understand their success and identify areas for improvement in your own business. It involves analyzing their business models and strategies to optimize various aspects of your own organization, such as marketing, online presence, or finances. Mobile app intelligence tools like Similarweb are highlighted as essential for gaining insights into mobile app trends and competitors’ strategies. Performance benchmarking aims to compare profitability and establish ambitious but achievable goals based on quantitative data comparisons, focusing on performance indicators like price, quality, speed, and reliability, ultimately driving continuous improvement.

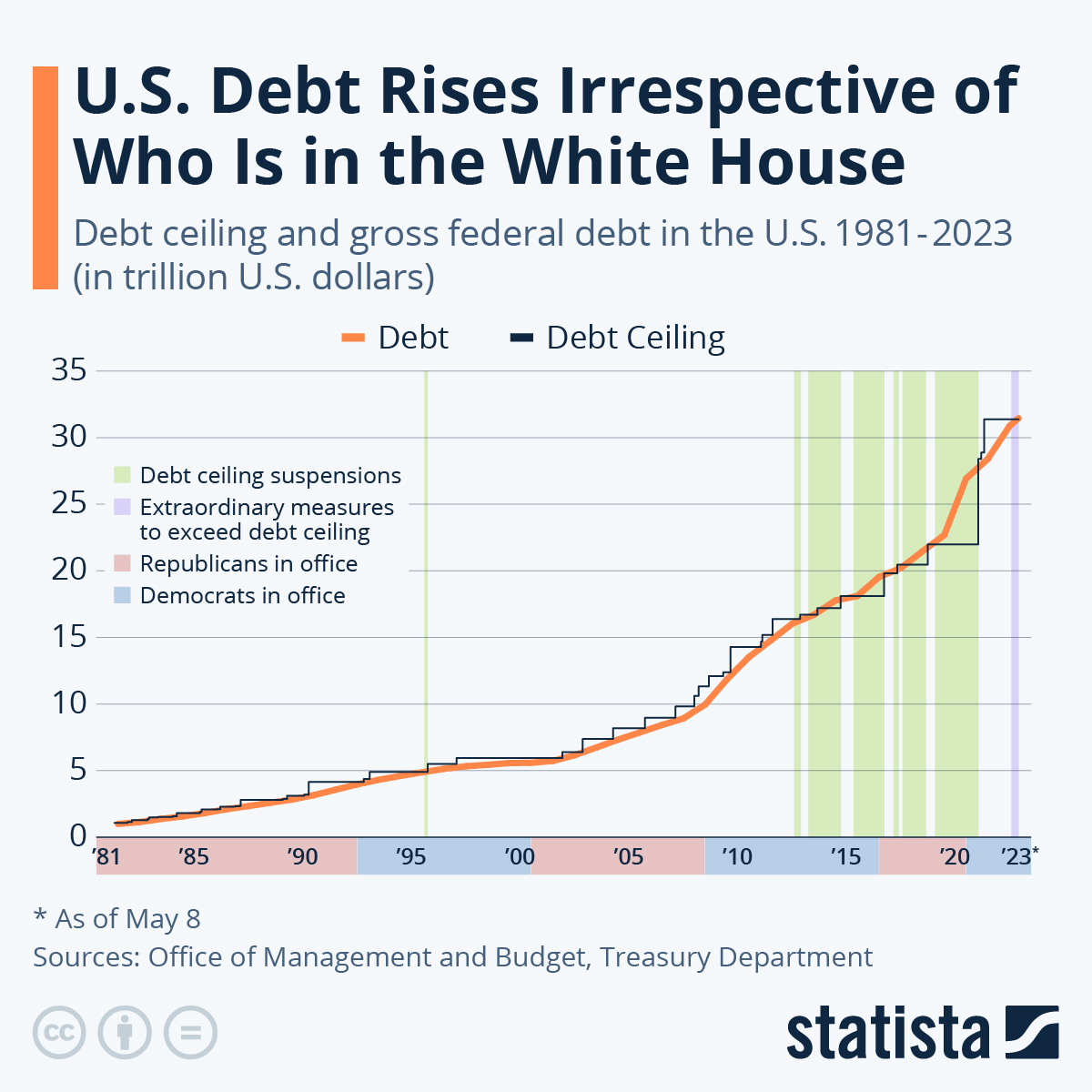
is this graph of the “U.S. Debt Rises Irrespective of Who Is in the White House” the benchmark is the debt. In this graph the numbers highlighted in blue at the bottom represent Democrats in office and red represents Republican. In this graph it shows typically it doesnt matter which group is in office because the debt rises no matter what.

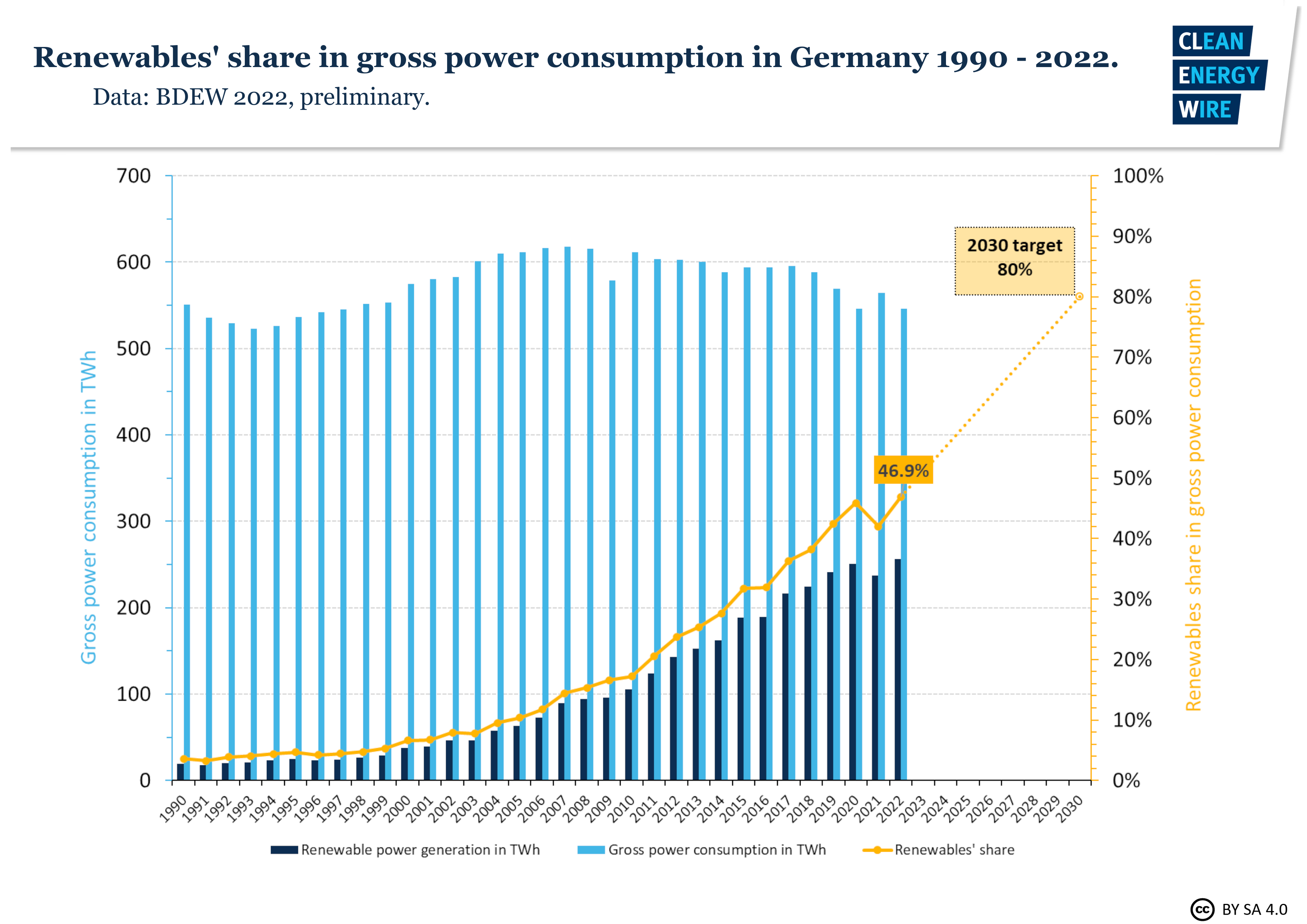
In this graph it shows Germanys power consumption throughout the years. The benchmark line is the yellow line indicating renewable shares. Germany is predicting that it will raise from 50% to 80% in the next 10 years.
sources
https://www.statista.com/chart/1505/americas-debt-ceiling-dilemma/
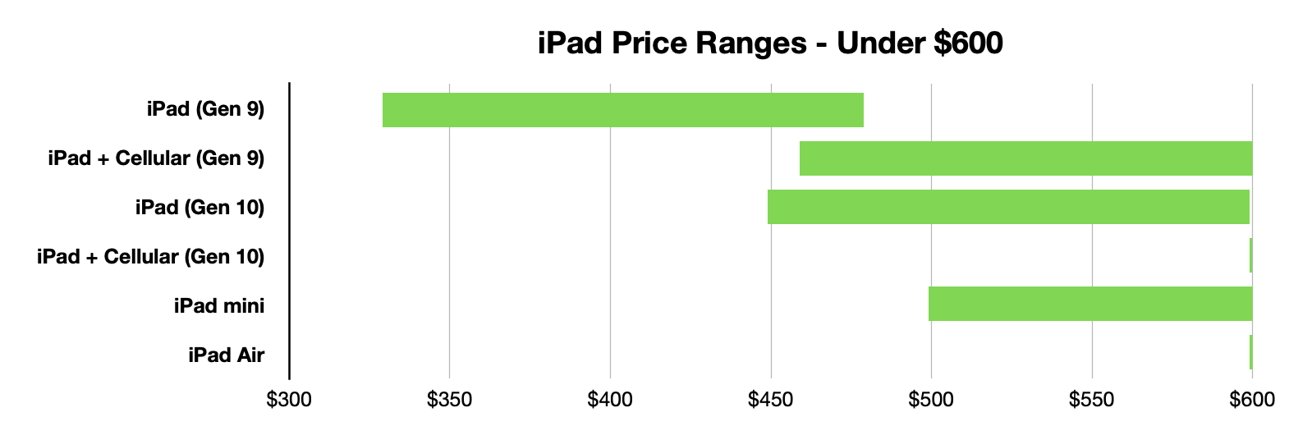
Comparing Products to Find the Best Fit
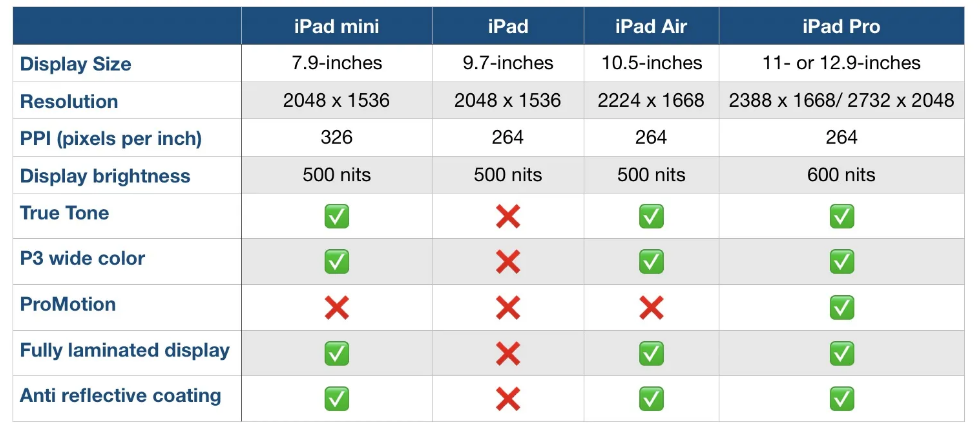
Comparison charts are a great way for consumers to compare multiple products from a company in order to determine which one is right for them. Let’s take the company Apple for instance. They provide many options on buying an IPad, but how do you know which one to get? There are many different charts that you can look at in to determine which one is best for you. First let’s start with the basics. Think about what you are using the IPad for. If you are simply taking notes then a regular IPad will do just fine. However if you plan to use it for editing or designing you might want to look closer at display sizes and resolution options.

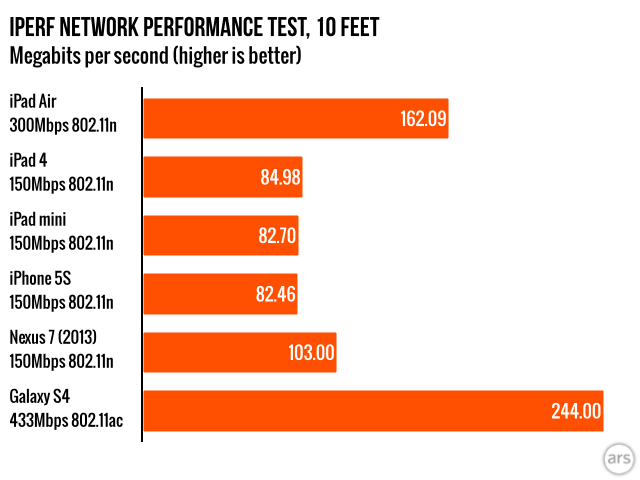
Another way to compare them is how well they perform. Someone who needs this device for high demanding and important work may wanna go with the IPad that has a higher megabit speed.

Lastly, and I think the most important to a lot of people, is how much each device costs. Comparison charts like this allow you to gauge how much this investment could cost you. Charts like the one below or the two above can usually be found on the company’s website or online forums for tech users.

Resources and Further Reading
Comparing Numbers

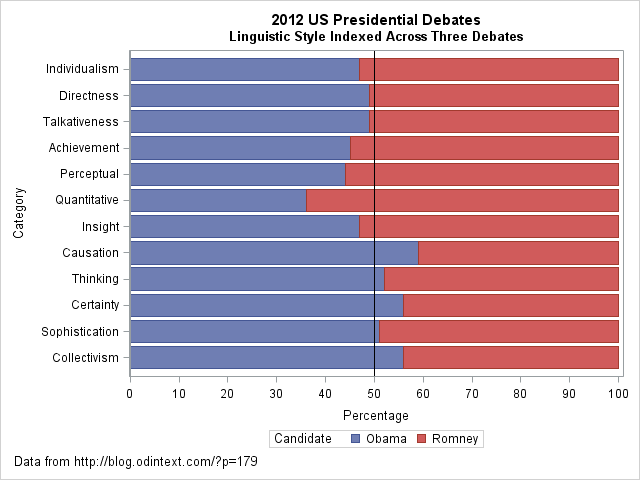
I came across an interesting dataset and a corresponding visualization that compared the characteristics of Barack Obama and Mitt Romney during the 2012 US presidential debates. The graph in question is a radar plot displaying 12 characteristics of the candidates’ words during the debates. These characteristics include “directness,” “talkativeness,” “sophistication,” and more.
However, I found the radar chart a bit challenging to interpret effectively when comparing the two candidates. I’d like to discuss two valuable tips that can make such comparisons clearer when using graph visualizations:
- Graphing the Differences: When comparing two groups, it’s often more intuitive to graph the differences between them rather than plotting each group separately. This can help viewers focus on what sets the groups apart. In the context of the 2012 debates, this could mean creating a graph that visually emphasizes the differences in characteristics between Obama and Romney, making it easier to identify distinctions in their speaking styles.
- Sorting Categories by Meaningful Quantity: In any plot that has a categorical axis, it’s essential to sort the categories by a meaningful quantity. This ensures that the visualization effectively conveys the message you intend. For instance, if the radar chart includes characteristics like “directness” and “sophistication,” consider sorting these characteristics in a way that highlights the most relevant differences between the candidates.
As for the dataset provided, it appears that the numbers represent the relative percentages of each characteristic attributed to Obama and Romney during the debates. For example, in the category “Individualism,” 47% of the phrases were attributed to Obama, while 53% were attributed to Romney.
By Shaun Sneddon
https://blogs.sas.com/content/iml/2013/08/21/comparing-two-groups-graphically.html
Benchmark Visualizations

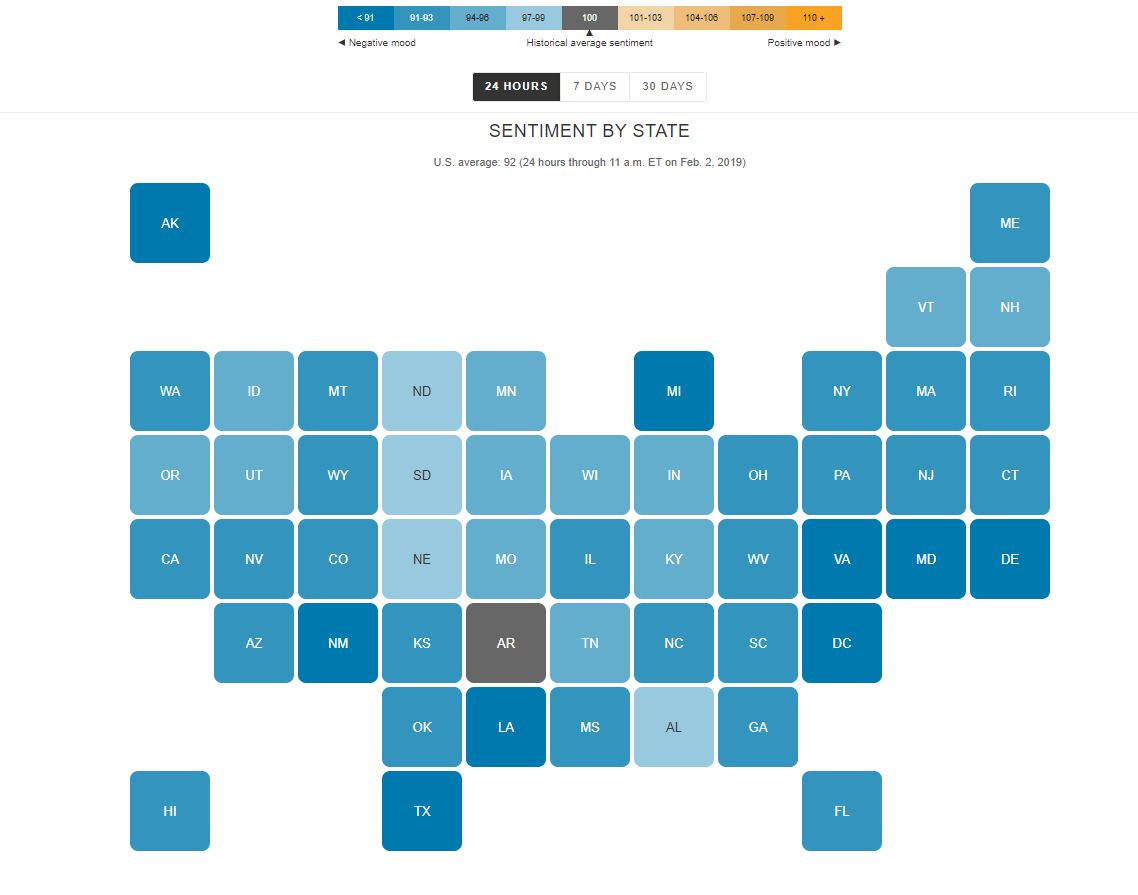
I find the “U.S. Social Sentiment Index” quite intriguing. It’s a creative way of harnessing the power of social media, specifically Twitter, to gauge our nation’s mood in near-real-time. What caught my attention, in particular, is how they use benchmarks to add context to the sentiment data.
In this case, they don’t just look at raw sentiment but also compare it to the current sentiment on Twitter. This means that they calculate a benchmark sentiment level based on the tweets they’re analyzing and then position the current sentiment relative to that benchmark. This approach is crucial because it provides a point of reference. It helps us understand whether the current sentiment is above or below the average sentiment of tweets from people across the country. For instance, if “most states are in the negative,” it suggests that the sentiment in those states is predominantly negative compared to the average sentiment in the analyzed tweets.
What’s even more fascinating is how this data is presented in near-real-time, updating hourly. It’s like having a live pulse on the nation’s emotions, and for data enthusiasts like us, that’s a treasure trove of insights. It’s a reminder of how data visualization can make complex information accessible and meaningful.
By Shaun Sneddon
http://graphics.wsj.com/twitter-sentiment/
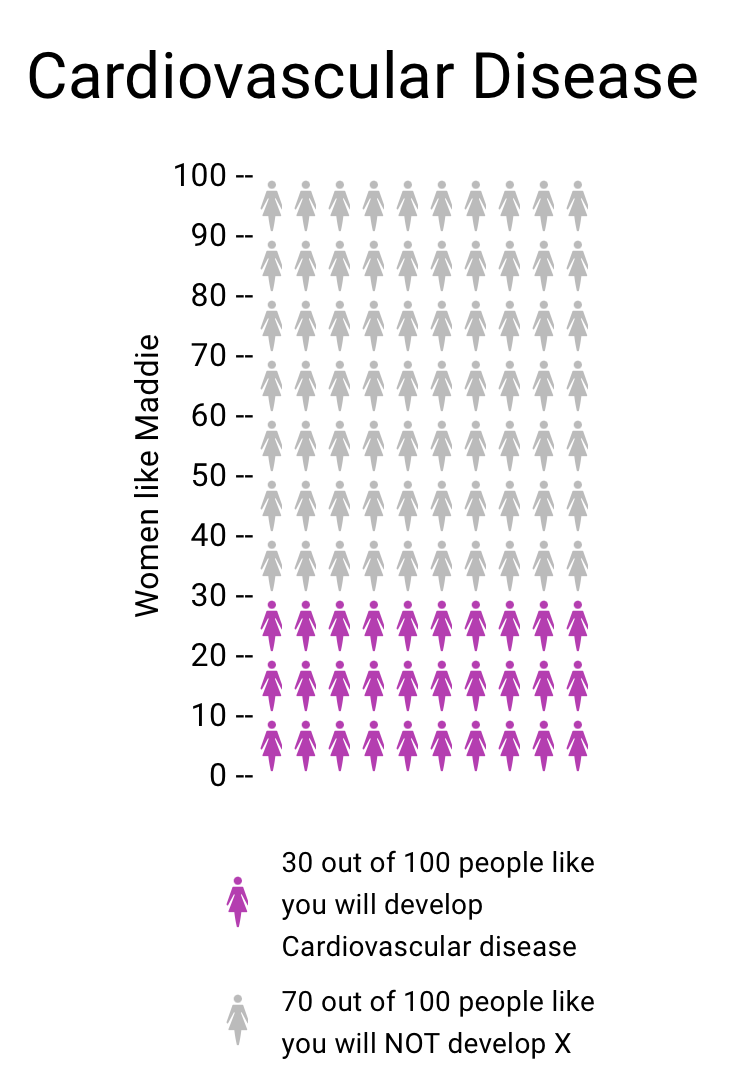
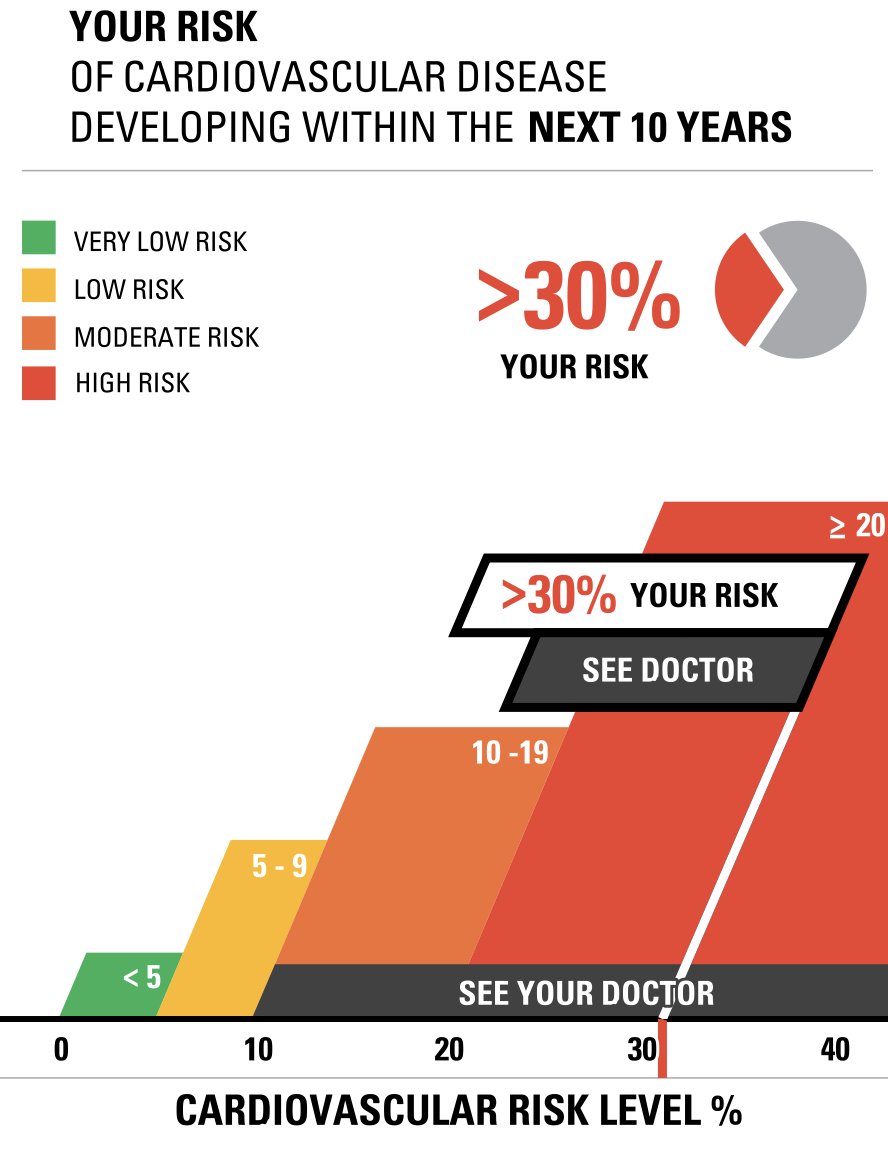
Data Visualizations in Health


Vizhealth was a very interesting website to navigate and learn from. Two of the tools I used that helped create the data visualizations above was the risk calculator and the icon array generator. The first tool I used was the Risk generator. It prompted me with some questions to answer regarding my health, age, and other personal information. I decided to have fun with the calculator and input information that reflected an older woman with high cholesterol levels. The calculator then generated the visualizations to the right above to help me understand the results better. I think this is very helpful for visual learners in all fields, but especially the healthcare industry. This industry could not exist with performing studies and experiments, and these visualizations help make understanding results, ten times easier. After using this calculator, I then used the icon array generator. This tool was useful in visualizing the comparison between the true likelihood of a person with a similar health history to this woman developing cardiovascular disease.