Home » Infographics
Category Archives: Infographics
Infographics

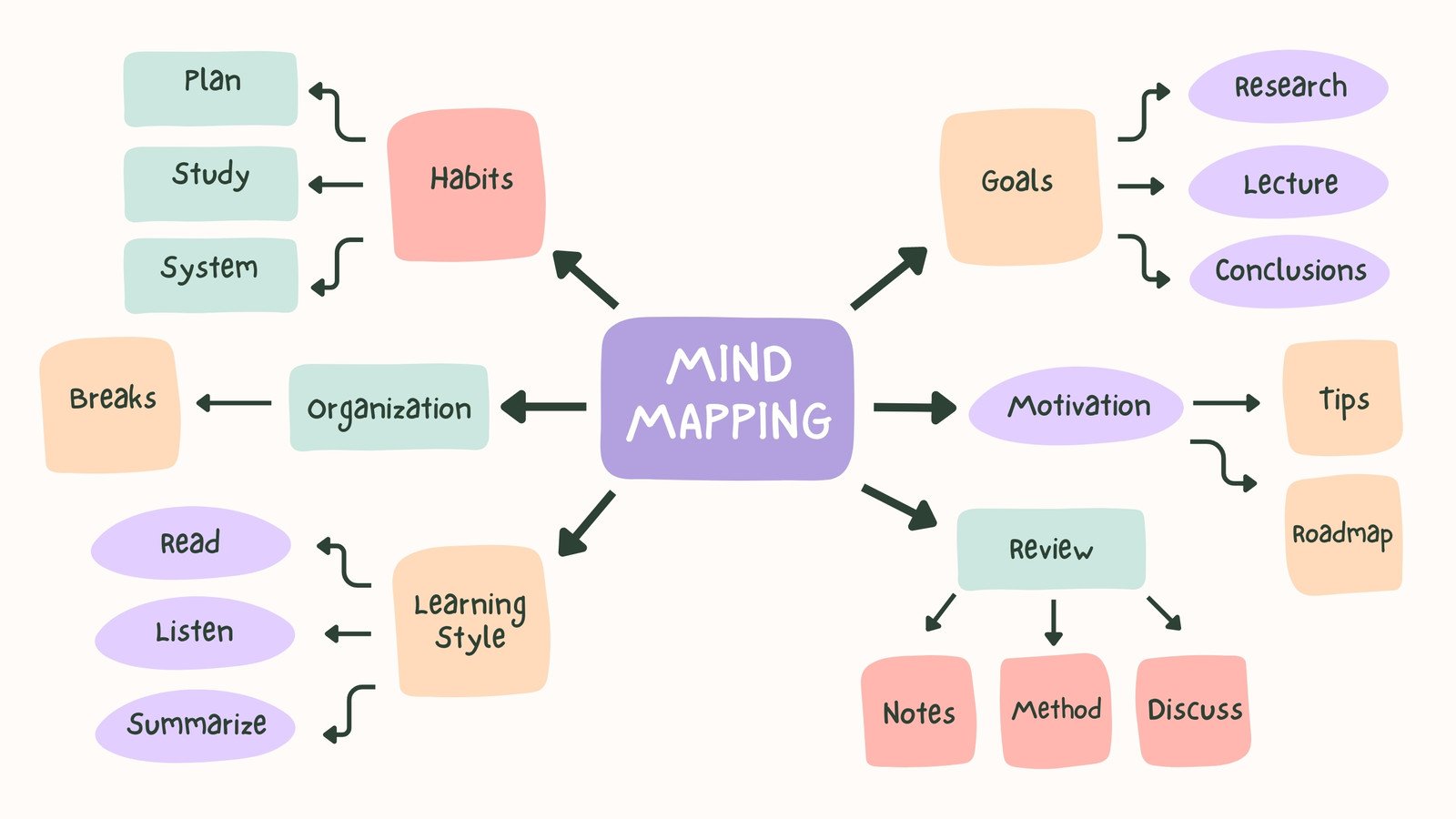
This is an example of a mind map that can be made on a tool called Canva. Canva helps create info graphics. These graphics just don’t stop at minds it also expands further making charts, and diagrams. This tool makes it easy to map out where you would like to set elements to make your graphic easy to understand and fun to look at!
Sankey Visualizations
Needtoknow.nas.edu provides many visualizations about energy usage in the United States. I learned that the flow of energy in the U.S. is complex and comes from numerous different sources. More than half of energy supplied is lost as waste heat or through inefficiencies.

This Sankey visualization breaks down our energy system from the source all the way to its usage. As you can see, Oil is the largest source of energy with a total output of 36% and total CO2 emission of 43% in the U.S. Although this visual is interactive and provides a large amount of information/data, I find Sankey visualizations to be difficult to interpret. There is a lot of data being displayed within a single visual, and it would be more effective to break it down into multiple different visualizations. For example, the data regarding % of Total Output and % of Total CO2 Emissions could be visualized as a Side-by-Side Column Graph. Another example could be the use of a Pie Chart to compare the % of energy used and unused.

This visual of Lumens per Watt for different types of lightbulbs is highly effective. The visualization clearly shows which lightbulb they are talking about and its lm/W. Viewers can interpret the graph efficiently due to its simplicity. This particular chart is a good example of a Large Number With Icons, as we have learned in the textbook.

Another good visualization is this Back-to-Back Bar Graph displaying the efficiency of energy on the road. You can compare energy used, gasoline burned, CO2 vented, and fuel economy between the two different types of vehicles. Again, the simplicity of this chart makes it more effective.
I believe this site would highly benefit from simplifying their visualizations. The data they want to explain would be easier to interpret, therefore, more effective if they were to take a more minimal approach.
Pie Charts
What is a Pie Chart?
A Pie Chart is a common type of visualization that demonstrates parts of a whole. Each section represents a value in relation to the entire composition. The slices should be proportionate to the amount in each data set so that the viewer can compare each section by size to determine its value.
When should I use a Pie Chart?
A Pie Chart is a great visual for a part-to-whole relationship. It should be used when displaying the “percent of…” or “part of…” something. StorytellingWithData provides two primary use cases for a pie chart:
- having a general sense of the part-to-whole relationship is more important than comparing the precise sizes of the slices
- to convey that one segment is relatively small or large in comparison
The percentages should sum to 100% so that the visual is relative in size to its value.
The Perfect Pie
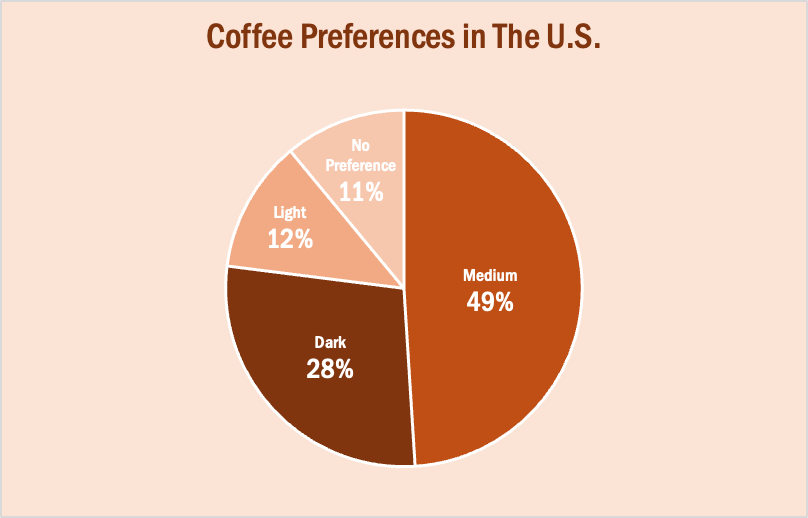
I created the “perfect pie” in Excel using 2024 Coffee Statistics by DriveResearch. I will break down what makes this a perfect use case as well as design tips for creating an effective pie. You can click on the image below to open my Excel spreadsheet.

The data in this set is great for a pie chart because it equals 100% and one value is significantly larger than the others. It is also split up into 2-5 categories which is not too overwhelming for the viewer. The coffee preferences are all parts of a whole, making a pie chart the best choice over bar charts and other visualizations. To make it aesthetically pleasing to look at, I used different shades of brown throughout the entire chart which correlates with the coffee theme. I deleted the legend for a more minimalistic appearance, which the author of our textbook reiterates throughout each chapter. Because the values for Light Preference and No Preference are very similar, I added data labels to each segment so it is easy to comprehend. I also increased the font size for the numbers to make them stand out. Stephanie D.H. Evergreen suggests “unwrapping the pie” by making the largest slice start at noon and run clockwise in descending order (as seen above). When creating this chart, I was sure to avoid 3D and exploding effects in order to increase legibility. For more information, I suggest checking out this article on Tableau, which provides more examples of effective and ineffective pie charts.
Tools for Constructing a Good Infographic
An information graphic is an assortment of graphics, data visualizations, and brief text that provides a clear summary of a subject. Infographics are easy to make and are the perfect balance when dealing with an abundance of information. In this blog post I will show examples of good infographics that provide a clear message without overloading information.
Clicking on the Infograph below will take you to the website where I found it!

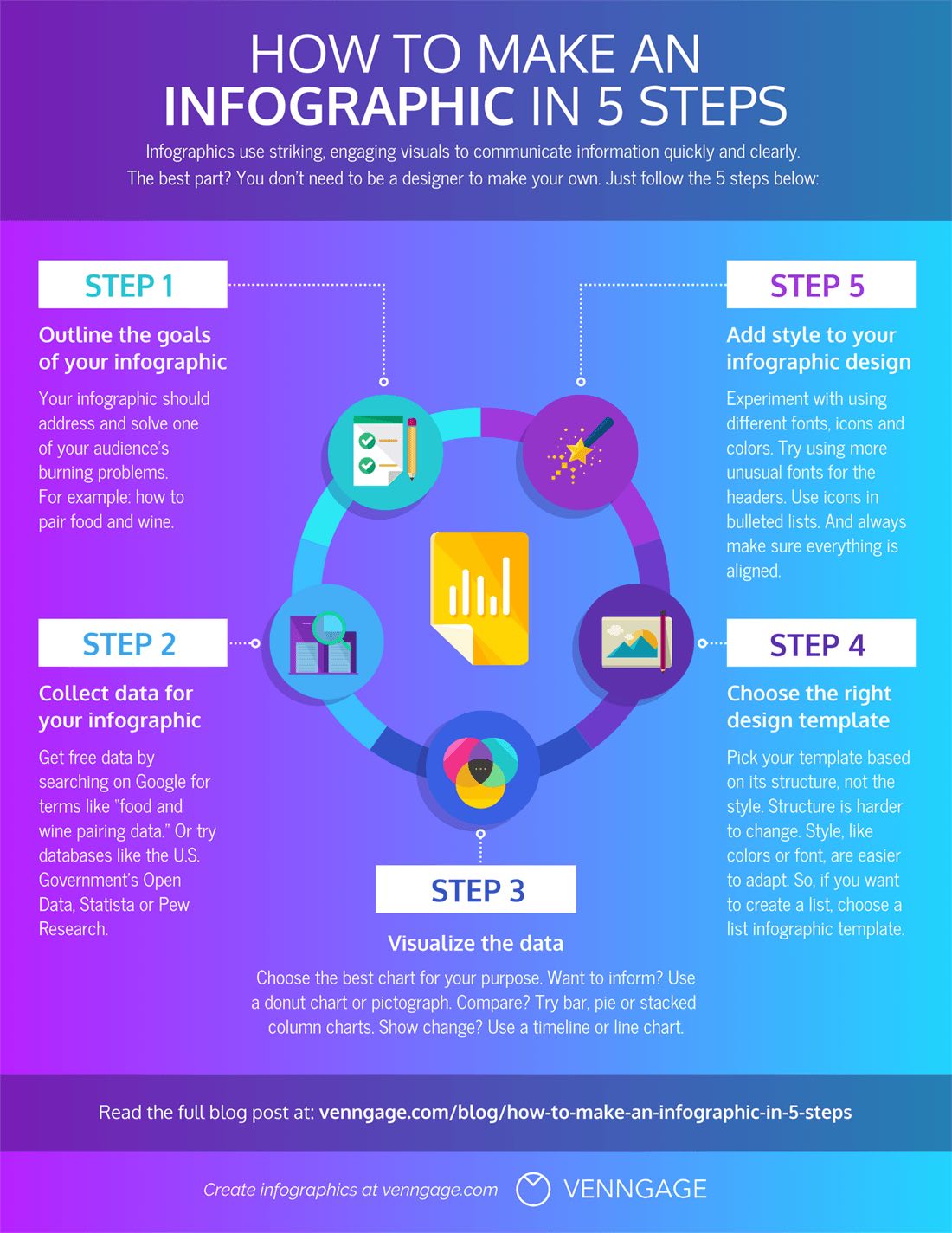
Infographics may be used for many purposes. You may share them on social media and post them on your blog. When creating an infographic, there are several internet resources available to assist. During this procedure, there are few stages that you should not skip. Creating an infographic outline, selecting a template, and adding your own customizations to your infographic are all important steps in creating a useful infographic.
Clicking on the Infograph below will take you to the website where I found it!

Sources
Examples Of “Good” Infographics
Infographics are a great tool for learning, retaining information, and organizing data sets to efficiently display information. There are infographics that can be considered “good” and some that can be considered “bad”. In this blog post I will share what makes a good infographic.

A good infographic often presents complex data into a more clear, simple, and concise way. A good infographic should use its visuals to help the audience interpret the main ideas through storytelling. Most importantly, a good infographic should be useful to the viewers.
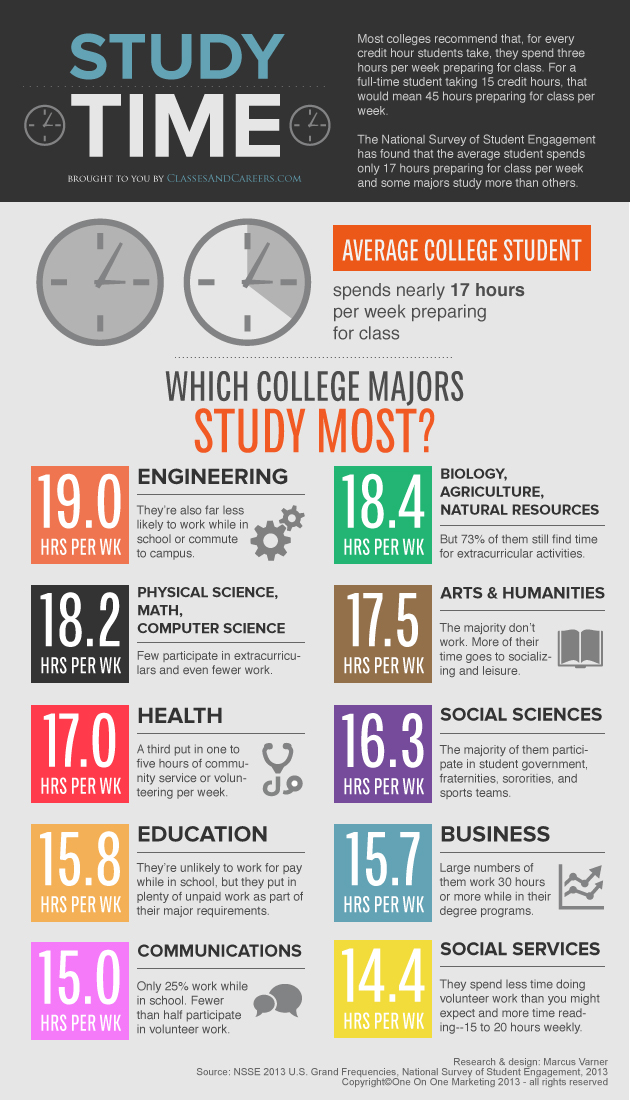
In this infographic on which college majors study the most, takes data that would most likely be very complex on a data sheet, and turns the data into a concise yet comprehensive story that displays the information readily available to the audience. This infographic is clear, easy to interpret, and tells the story on study times. Above all, it is useful information to the intended audiences.

This is another example a good infographic, that displays information clearly, effectively, and is useful to the intended audiences. It tells the story of students and what their weeks consist of. It utilizes good visuals that help the reader interpret the data effectively, making it a memorable visual.
These graphs are great examples of insightful infographics. They’re useful, clear, effective, and display comprehensive data sets that are now easily interpreted by the audience. This is what every good infographic should look like.
Sources
Visualizing Health
This week’s chapter in Effective Data Visualization is all about the importance of a single number. Chapter 2 explains that sometimes all we really need is for people to remember one important number because the number itself is impactful.
Risk Calculator
The Risk Calculator on VizHealth.org is a great example of the importance of a single number. It was very easy to input your information, and the calculated results display an effective visualization on your risk of developing cardiovascular disease within the next 10 years. When the results popped up, I immediately looked at the percentage for my risk. The number was big and bold, immediately attracting my attention. I believe this was the creator’s intent, so I would say they were successful in making an effective visualization.

Icon Array Generator
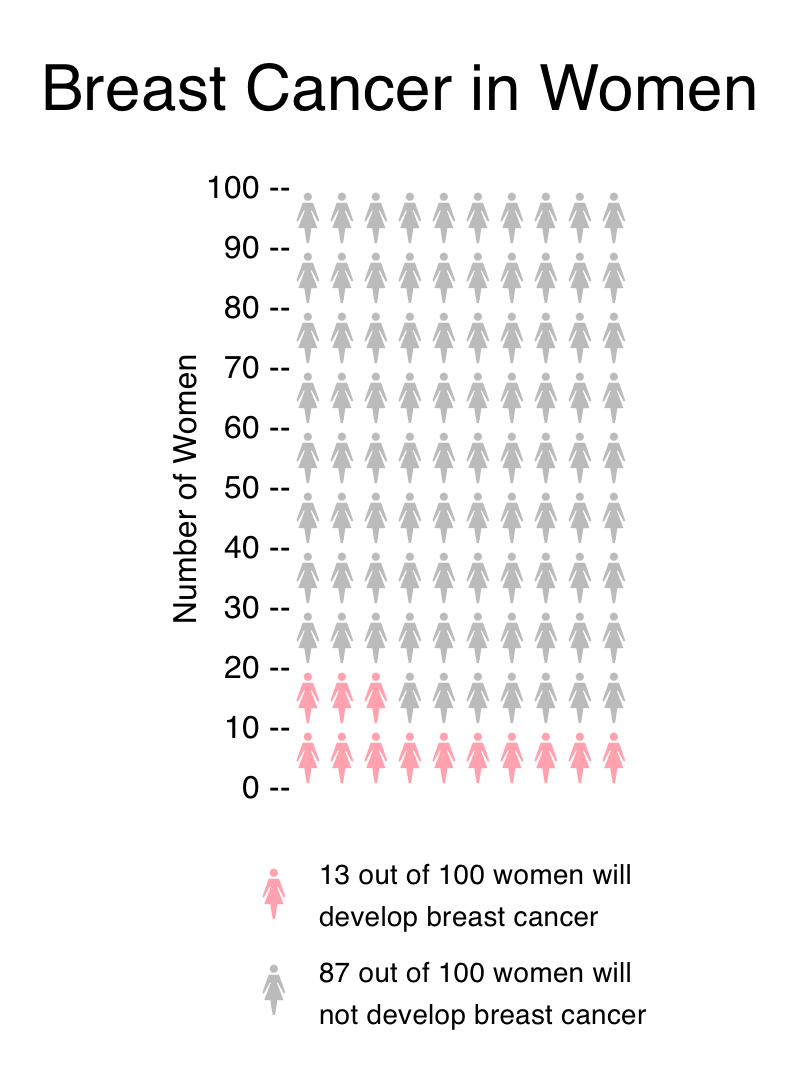
Another useful tool in creating an effective visualization is the Icon Array Generator on VizHealth.org. I was able to quickly input data and easily navigate through the various editing options. This is a great way to display a percentage because it clearly maps out the amount of people out of 100 that are at risk for a certain condition. You can adjust the quantity, gender, and color of each outcome value as well as adjust the labels for the Y-axis, legends, and title.

If I could change one thing about this generator, it would be to have the ability to edit the “default outcome value.” This website is meant to effectively communicate health data and risks, and I believe some data would be more effective out of different numbers such as 10, 20, etc. For example, in my Visualize a Big Number assignment this week I displayed the same data on breast cancer risks in women. Instead of showing 13 out of 100 women (as seen above), I wrote “1 out of 8.” In my opinion, 1 out of 8 seems like a lot more than 13 out of 100. Women may be more apt to get screened if the ratio is more impactful. I believe this minor change would positively help communicate health data.
Infographics


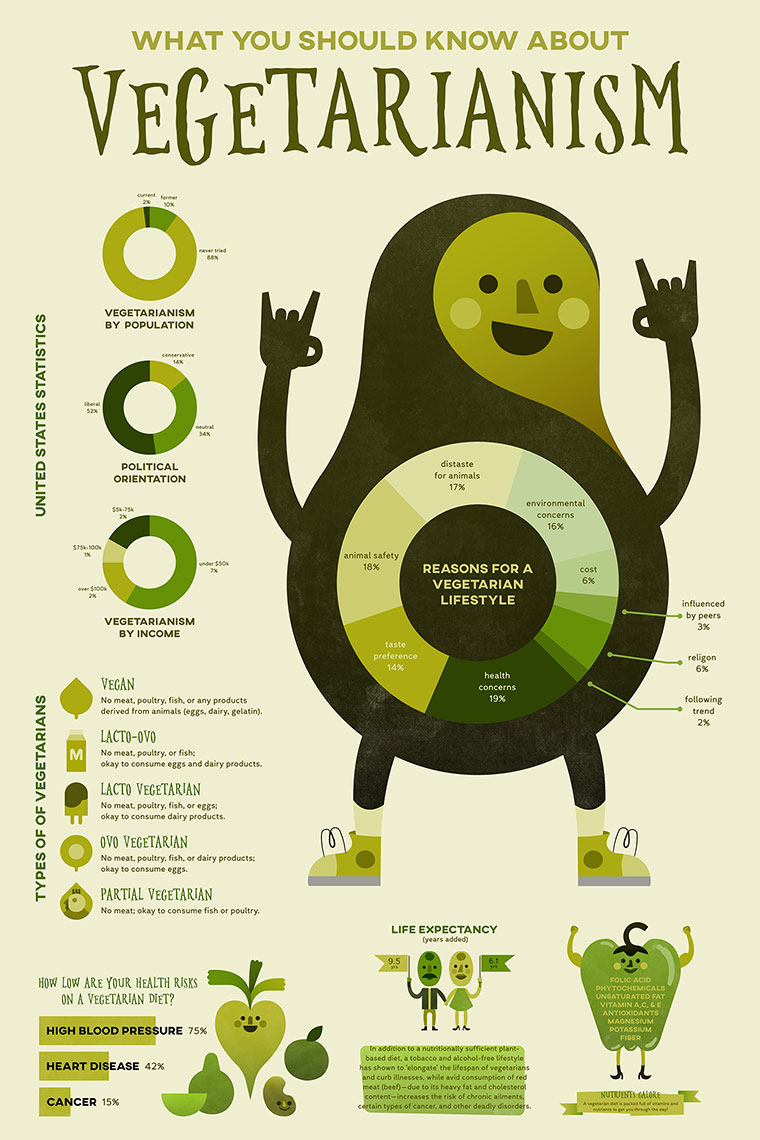
This is a great infographic of one of my favorite vegan restaurants to go to whenever I’m in Atlanta, Georgia. This restaurant promotes a healthy lifestyle of eating a plant-based diet that is not only good for the body, but good for the earth as well! Lol, TRY to be MATURE and MOVE PAST THE NAME, the name of its menu items, and what it might imply, and moreover FOCUS on its TRUE MESSAGE!!! https://sluttyveganatl.com/
Podcast: Play in new window | Download
Clear Visuals = Clear messages

Infographics offer a visually appealing and easily understandable format. Make sure to not over clutter your infographics. Make sure to stay on topic when choosing the infographics that best aids you. And make sure to leave your audience thinking about what you told them. Data can be boring, Data can be overwhelming, and trying to communicate through words can be difficult for some. But pictures can say 1000 words.
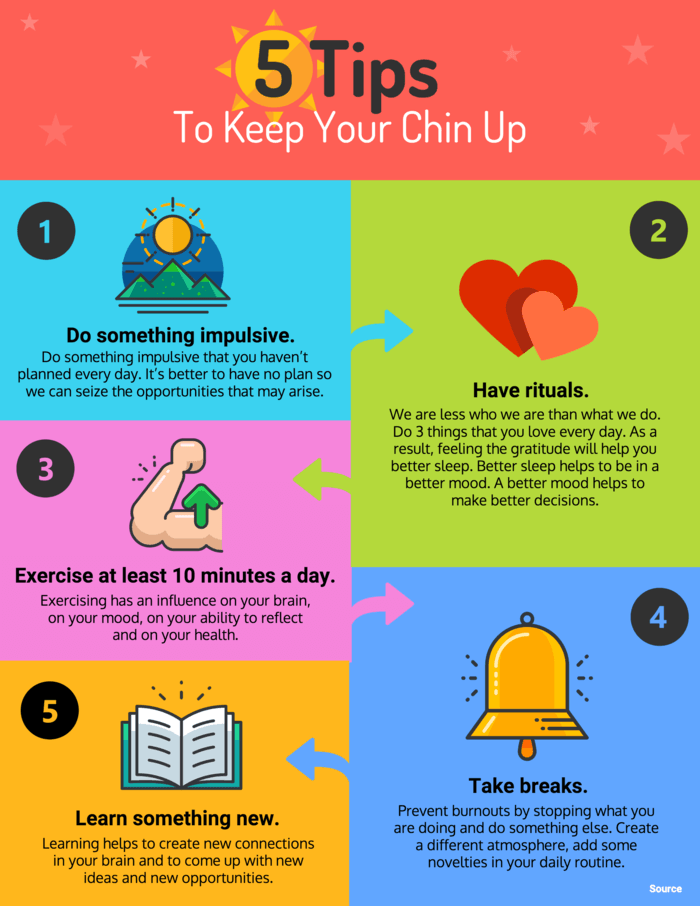
CLEAR IMAGES:

FUNNY MEMORABLE IMAGES:

CONCISE AND EASY TO FOLLOW:
Insightful Infographics follow three main aspects…. clear image, concise and easy to follow…memorable imagery. Follow these guidelines and you will have insightful infographics and an insightful presentation for your audience.
Iveta Pavlova, made a wonderful post in 2022 showing 28… that’s right 28 examples of insightful infographics to use for displaying information/topics. https://reallygooddesigns.com/infographic-examples/
Podcast: Play in new window | Download
Example Datasets for Infographics
Lamar Miller
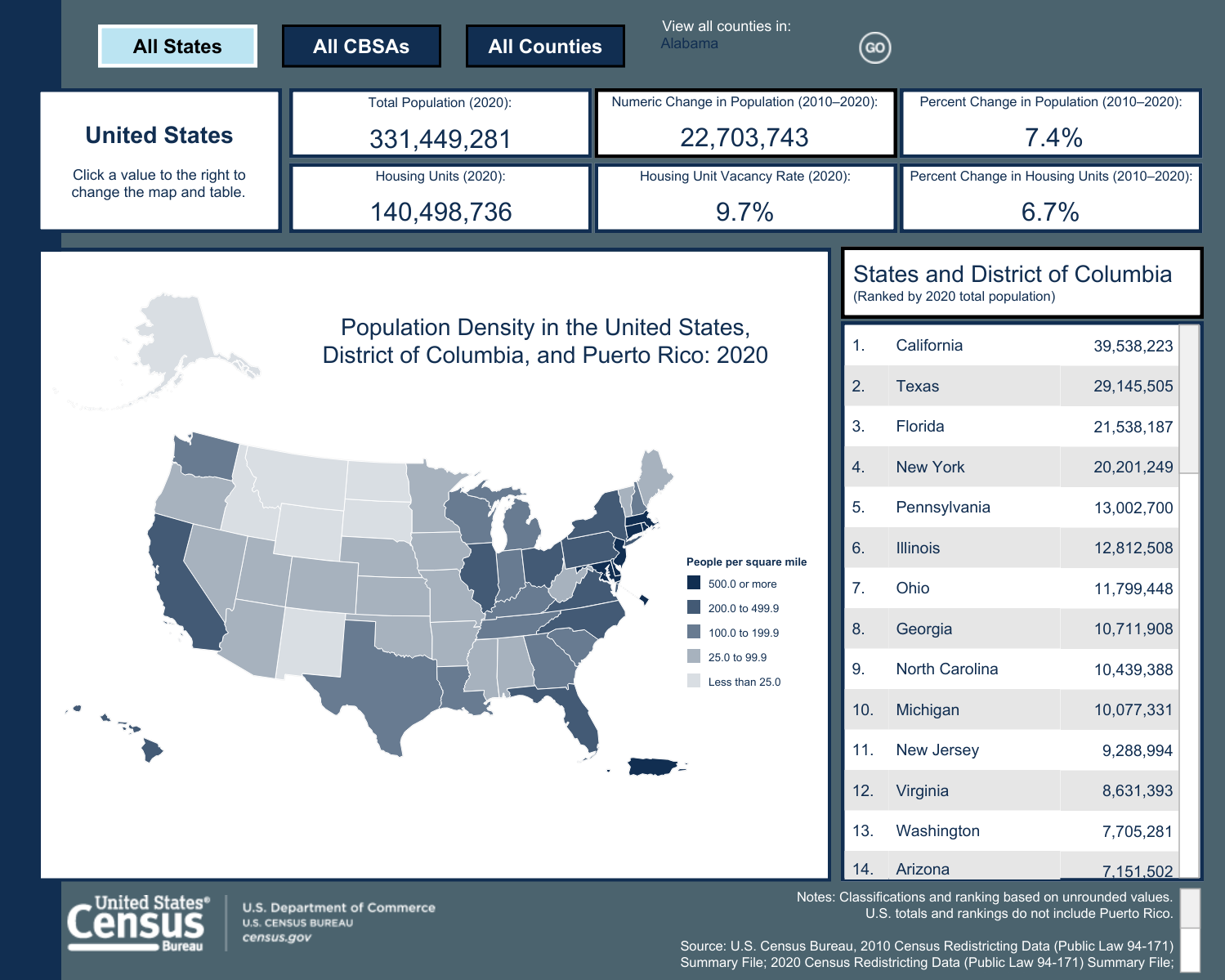
This is an example of a Census Bureau infographic depicting population density. Attached here you will find a link to redistricting datasets that were used to assist in building this graphic. Datasets like this one are used by government agencies and private firms to build insightful and factual infographics. The destination URL provided below will redirect to an interactive version of this graphic. Tableau offers tools that students can use to create interactive infographics. Graphic.

Infographics

This is an example of an insightful infographic. This infographic is for if you get into an accident and you don’t know where to start. These help people in Panic mode, but also people who do not speak the languages in your country. It is also for people who can’t see very well or read well. These pictures are to help a person understand what they are trying to say without saying anything at all. You can find this and more examples of insightful infographics here.

