Home » Examples
Category Archives: Examples
Pivot Tables
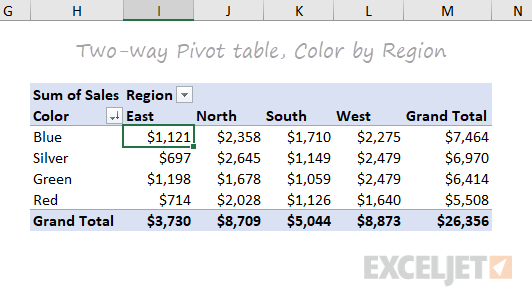
Pivot Tables are a highly useful interactive way to quickly summarize large amounts of data. It takes user-specified data fields and converts the headers into a data option that can be easily manipulated. Data can be summarized in numerous ways, including averages and frequencies. Lorman Education published an informative article about pivot tables. They describe 6 benefits of using a pivot table in Excel:
- Simplicity
- Data Analysis
- Data Summaries
- Pattern Recognition
- Quick Reports
- Decision Making

The image above is an example of a pivot table created by ExcelJet. It clearly demonstrates Sum of Sales by color in each region. Colors are sorted by row and regions are sorted by columns. The table also includes a total row according to each color and region, as well as a grand total.

This is another example of a pivot table created by ExcelJet using the same data, just with the rows and columns switched. There is a simple drag-and-drop method that can change the parameters of the table within seconds. ExcelJet also provides a few benefits of pivot tables:
- Simplicity
- Speed
- Flexibility
- Accuracy
- Formatting
- Updates
- Filtering
- Charts
Sankey Visualizations
Needtoknow.nas.edu provides many visualizations about energy usage in the United States. I learned that the flow of energy in the U.S. is complex and comes from numerous different sources. More than half of energy supplied is lost as waste heat or through inefficiencies.

This Sankey visualization breaks down our energy system from the source all the way to its usage. As you can see, Oil is the largest source of energy with a total output of 36% and total CO2 emission of 43% in the U.S. Although this visual is interactive and provides a large amount of information/data, I find Sankey visualizations to be difficult to interpret. There is a lot of data being displayed within a single visual, and it would be more effective to break it down into multiple different visualizations. For example, the data regarding % of Total Output and % of Total CO2 Emissions could be visualized as a Side-by-Side Column Graph. Another example could be the use of a Pie Chart to compare the % of energy used and unused.

This visual of Lumens per Watt for different types of lightbulbs is highly effective. The visualization clearly shows which lightbulb they are talking about and its lm/W. Viewers can interpret the graph efficiently due to its simplicity. This particular chart is a good example of a Large Number With Icons, as we have learned in the textbook.

Another good visualization is this Back-to-Back Bar Graph displaying the efficiency of energy on the road. You can compare energy used, gasoline burned, CO2 vented, and fuel economy between the two different types of vehicles. Again, the simplicity of this chart makes it more effective.
I believe this site would highly benefit from simplifying their visualizations. The data they want to explain would be easier to interpret, therefore, more effective if they were to take a more minimal approach.
Pie Charts
What is a Pie Chart?
A Pie Chart is a common type of visualization that demonstrates parts of a whole. Each section represents a value in relation to the entire composition. The slices should be proportionate to the amount in each data set so that the viewer can compare each section by size to determine its value.
When should I use a Pie Chart?
A Pie Chart is a great visual for a part-to-whole relationship. It should be used when displaying the “percent of…” or “part of…” something. StorytellingWithData provides two primary use cases for a pie chart:
- having a general sense of the part-to-whole relationship is more important than comparing the precise sizes of the slices
- to convey that one segment is relatively small or large in comparison
The percentages should sum to 100% so that the visual is relative in size to its value.
The Perfect Pie
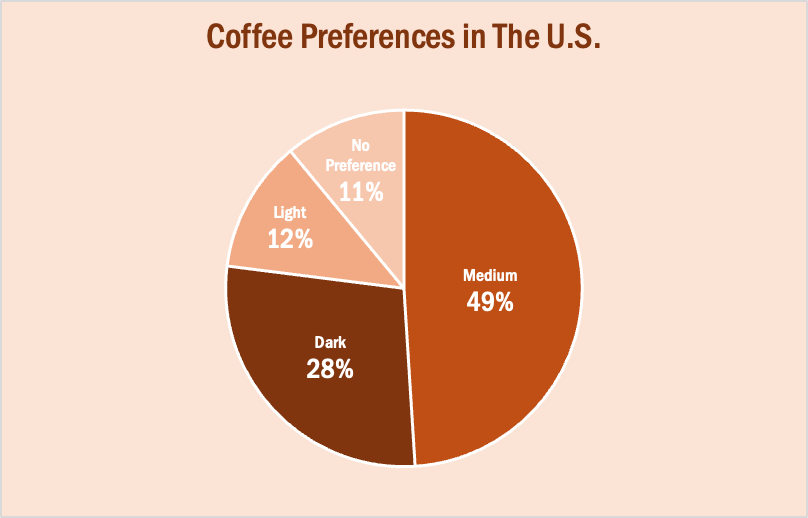
I created the “perfect pie” in Excel using 2024 Coffee Statistics by DriveResearch. I will break down what makes this a perfect use case as well as design tips for creating an effective pie. You can click on the image below to open my Excel spreadsheet.

The data in this set is great for a pie chart because it equals 100% and one value is significantly larger than the others. It is also split up into 2-5 categories which is not too overwhelming for the viewer. The coffee preferences are all parts of a whole, making a pie chart the best choice over bar charts and other visualizations. To make it aesthetically pleasing to look at, I used different shades of brown throughout the entire chart which correlates with the coffee theme. I deleted the legend for a more minimalistic appearance, which the author of our textbook reiterates throughout each chapter. Because the values for Light Preference and No Preference are very similar, I added data labels to each segment so it is easy to comprehend. I also increased the font size for the numbers to make them stand out. Stephanie D.H. Evergreen suggests “unwrapping the pie” by making the largest slice start at noon and run clockwise in descending order (as seen above). When creating this chart, I was sure to avoid 3D and exploding effects in order to increase legibility. For more information, I suggest checking out this article on Tableau, which provides more examples of effective and ineffective pie charts.
Lollipop Charts
What is a Lollipop Chart?
A lollipop chart is another way to make lengthy bar charts less visually overwhelming. It is very similar to your standard bar chart, just without the “extra ink.” Instead of using a solid bar, the data is visualized using a lollipop shape (a thin line with a circle on top). After all, the main focus in a bar chart is the endpoint. The lollipop chart allows viewers to easily digest the data by focusing in on the values.
Examples…


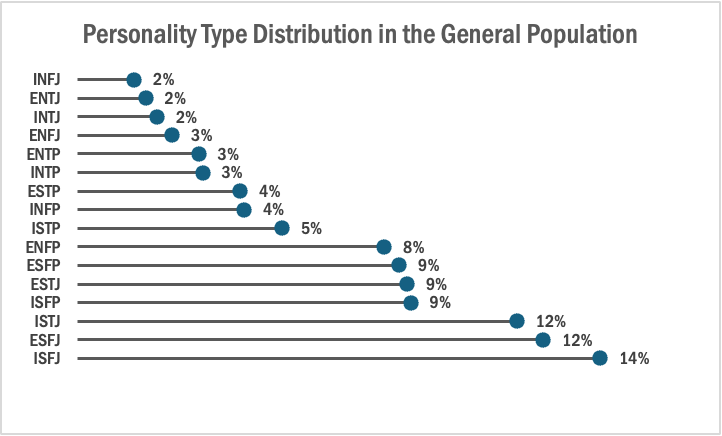
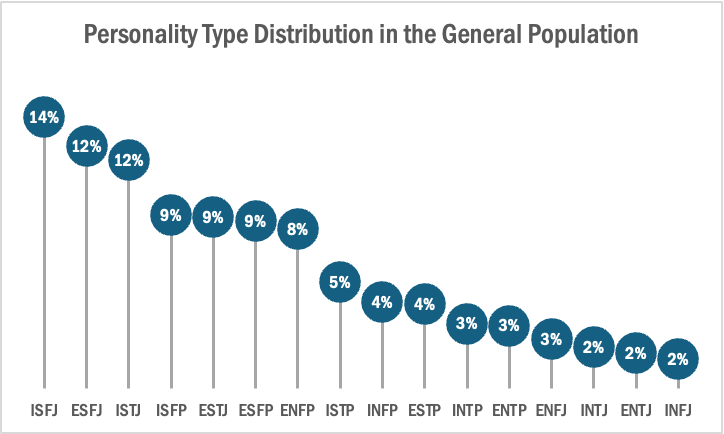
The two images above are examples of lollipop charts that I created. The data shows the percentage of each MBTI personality type within the general population. Lollipop charts can be both horizontal or vertical. The main point of the graph is to focus in on the endpoint values. I created my charts in Excel, and provided hyperlinks to my spreadsheet which includes my data and formatting. The vertical version was definitely easier to create. It only took a couple minutes, while the horizontal version had more steps and precise settings.
How to create a vertical lollipop chart:
- Insert a line graph with markers
- Delete the line
- Add Drop Lines
- Add data labels to center of markers
…and that’s it!
When to use a Lollipop Chart
A lollipop chart can be used for any kind of data that would work in a bar graph. It is simply an alternative that is more simplistic. Its “ink-friendly” design can impact readability of the data and lead to faster response times and greater accuracy (Gillan & Richman, 1994). It is especially useful when the visualization includes many data points that can become overpowering due to the solid bars.
Comparing Numbers
This week in Chapter 3 of Effective Data Visualization we learn about how two or more numbers are alike or different. There are several ways to visualize comparisons between two numbers, as well as multiple, which is very important when choosing your visualization. The main question we have to answer is why Option A is better than Option B.
Bar Charts

Bar charts are an extremely popular option, but its ability to convey data works best when comparing just two things. Any more can become difficult to interpret because it is challenging to compare the lengths of nonadjacent columns. The textbook also explains how it helps to have some extra white space between each set of clustered columns. The data visualization shown above is very insightful because you can easily digest the information comparing profits and discounts between products. The colors are distinguishable from one another and the columns are grouped so the viewer can easily decipher between products 1-6. The creator also included data labels above each column which makes it easy to tell the definitive amount and compare the numbers.
Dumbbell Dot Plot

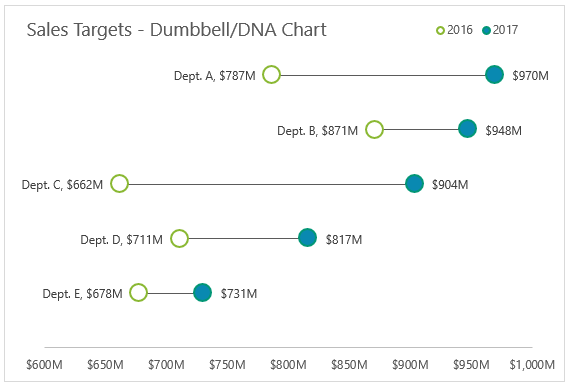
Dumbbell Dot Plots are similar to standard dot plot graphs. The only difference is a line between two dots to emphasize growth between points. The example above is a great data visualization of sales targets for the years 2016 and 2017. The use of empty dots to represent the previous year versus the filled in dot for the more current year is easy to comprehend before really analyzing the data. The line draws your attention from left to right and its length makes it easy to compare the growth between each department. Department C clearly had the most growth within a year, and the data points at the end of each dot helps solidify the viewer’s observation. I believe it is important to have a thin and simple line like above so the chart does not appear too cluttered. I was not aware of dumbbell dot plots until reading Chapter 3 this week, but they have definitely become one of my favorites.
This site provides more valuable insights on how to choose the right data visualization.