Home » Data Visualization and Art
Category Archives: Data Visualization and Art
Sankey Visualizations
Needtoknow.nas.edu provides many visualizations about energy usage in the United States. I learned that the flow of energy in the U.S. is complex and comes from numerous different sources. More than half of energy supplied is lost as waste heat or through inefficiencies.

This Sankey visualization breaks down our energy system from the source all the way to its usage. As you can see, Oil is the largest source of energy with a total output of 36% and total CO2 emission of 43% in the U.S. Although this visual is interactive and provides a large amount of information/data, I find Sankey visualizations to be difficult to interpret. There is a lot of data being displayed within a single visual, and it would be more effective to break it down into multiple different visualizations. For example, the data regarding % of Total Output and % of Total CO2 Emissions could be visualized as a Side-by-Side Column Graph. Another example could be the use of a Pie Chart to compare the % of energy used and unused.

This visual of Lumens per Watt for different types of lightbulbs is highly effective. The visualization clearly shows which lightbulb they are talking about and its lm/W. Viewers can interpret the graph efficiently due to its simplicity. This particular chart is a good example of a Large Number With Icons, as we have learned in the textbook.

Another good visualization is this Back-to-Back Bar Graph displaying the efficiency of energy on the road. You can compare energy used, gasoline burned, CO2 vented, and fuel economy between the two different types of vehicles. Again, the simplicity of this chart makes it more effective.
I believe this site would highly benefit from simplifying their visualizations. The data they want to explain would be easier to interpret, therefore, more effective if they were to take a more minimal approach.
Pie Charts
What is a Pie Chart?
A Pie Chart is a common type of visualization that demonstrates parts of a whole. Each section represents a value in relation to the entire composition. The slices should be proportionate to the amount in each data set so that the viewer can compare each section by size to determine its value.
When should I use a Pie Chart?
A Pie Chart is a great visual for a part-to-whole relationship. It should be used when displaying the “percent of…” or “part of…” something. StorytellingWithData provides two primary use cases for a pie chart:
- having a general sense of the part-to-whole relationship is more important than comparing the precise sizes of the slices
- to convey that one segment is relatively small or large in comparison
The percentages should sum to 100% so that the visual is relative in size to its value.
The Perfect Pie
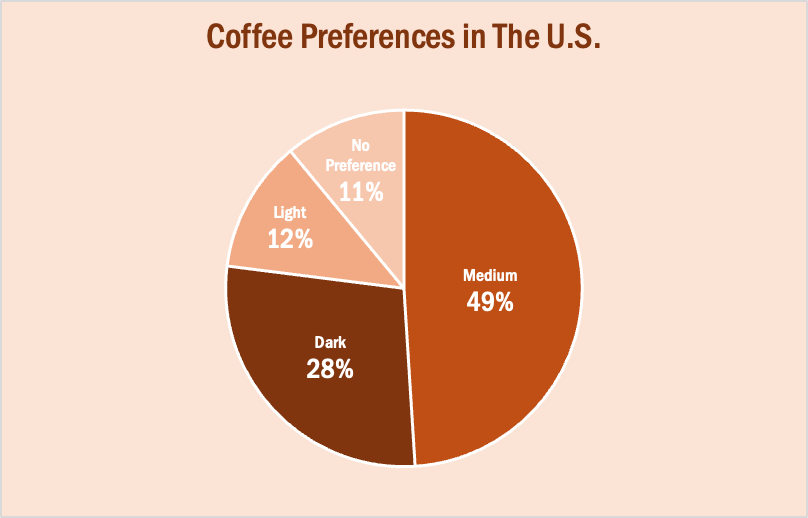
I created the “perfect pie” in Excel using 2024 Coffee Statistics by DriveResearch. I will break down what makes this a perfect use case as well as design tips for creating an effective pie. You can click on the image below to open my Excel spreadsheet.

The data in this set is great for a pie chart because it equals 100% and one value is significantly larger than the others. It is also split up into 2-5 categories which is not too overwhelming for the viewer. The coffee preferences are all parts of a whole, making a pie chart the best choice over bar charts and other visualizations. To make it aesthetically pleasing to look at, I used different shades of brown throughout the entire chart which correlates with the coffee theme. I deleted the legend for a more minimalistic appearance, which the author of our textbook reiterates throughout each chapter. Because the values for Light Preference and No Preference are very similar, I added data labels to each segment so it is easy to comprehend. I also increased the font size for the numbers to make them stand out. Stephanie D.H. Evergreen suggests “unwrapping the pie” by making the largest slice start at noon and run clockwise in descending order (as seen above). When creating this chart, I was sure to avoid 3D and exploding effects in order to increase legibility. For more information, I suggest checking out this article on Tableau, which provides more examples of effective and ineffective pie charts.
Lollipop Charts
What is a Lollipop Chart?
A lollipop chart is another way to make lengthy bar charts less visually overwhelming. It is very similar to your standard bar chart, just without the “extra ink.” Instead of using a solid bar, the data is visualized using a lollipop shape (a thin line with a circle on top). After all, the main focus in a bar chart is the endpoint. The lollipop chart allows viewers to easily digest the data by focusing in on the values.
Examples…


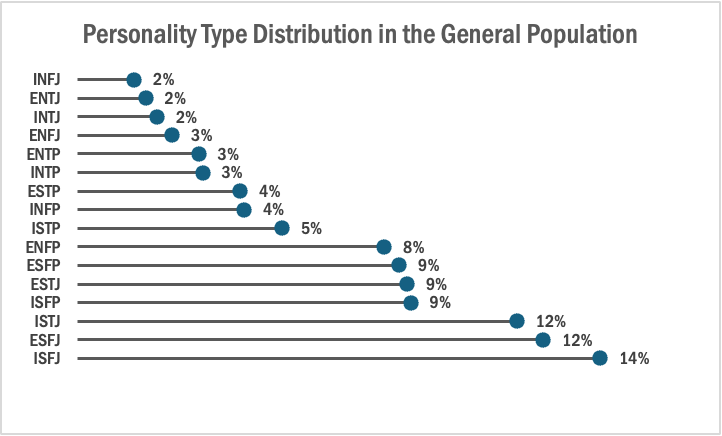
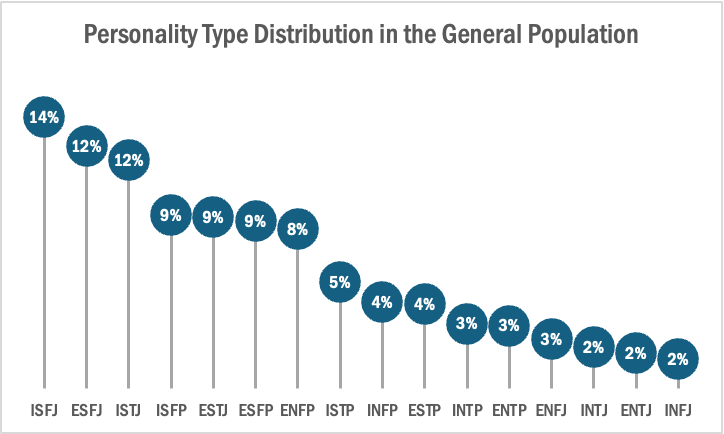
The two images above are examples of lollipop charts that I created. The data shows the percentage of each MBTI personality type within the general population. Lollipop charts can be both horizontal or vertical. The main point of the graph is to focus in on the endpoint values. I created my charts in Excel, and provided hyperlinks to my spreadsheet which includes my data and formatting. The vertical version was definitely easier to create. It only took a couple minutes, while the horizontal version had more steps and precise settings.
How to create a vertical lollipop chart:
- Insert a line graph with markers
- Delete the line
- Add Drop Lines
- Add data labels to center of markers
…and that’s it!
When to use a Lollipop Chart
A lollipop chart can be used for any kind of data that would work in a bar graph. It is simply an alternative that is more simplistic. Its “ink-friendly” design can impact readability of the data and lead to faster response times and greater accuracy (Gillan & Richman, 1994). It is especially useful when the visualization includes many data points that can become overpowering due to the solid bars.
Comparing Numbers
This week in Chapter 3 of Effective Data Visualization we learn about how two or more numbers are alike or different. There are several ways to visualize comparisons between two numbers, as well as multiple, which is very important when choosing your visualization. The main question we have to answer is why Option A is better than Option B.
Bar Charts

Bar charts are an extremely popular option, but its ability to convey data works best when comparing just two things. Any more can become difficult to interpret because it is challenging to compare the lengths of nonadjacent columns. The textbook also explains how it helps to have some extra white space between each set of clustered columns. The data visualization shown above is very insightful because you can easily digest the information comparing profits and discounts between products. The colors are distinguishable from one another and the columns are grouped so the viewer can easily decipher between products 1-6. The creator also included data labels above each column which makes it easy to tell the definitive amount and compare the numbers.
Dumbbell Dot Plot

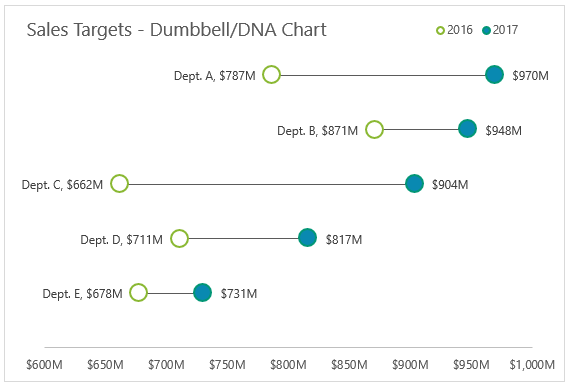
Dumbbell Dot Plots are similar to standard dot plot graphs. The only difference is a line between two dots to emphasize growth between points. The example above is a great data visualization of sales targets for the years 2016 and 2017. The use of empty dots to represent the previous year versus the filled in dot for the more current year is easy to comprehend before really analyzing the data. The line draws your attention from left to right and its length makes it easy to compare the growth between each department. Department C clearly had the most growth within a year, and the data points at the end of each dot helps solidify the viewer’s observation. I believe it is important to have a thin and simple line like above so the chart does not appear too cluttered. I was not aware of dumbbell dot plots until reading Chapter 3 this week, but they have definitely become one of my favorites.
This site provides more valuable insights on how to choose the right data visualization.
Comparing Numbers through Data Visualizations: A Look at Global Health and Wealth
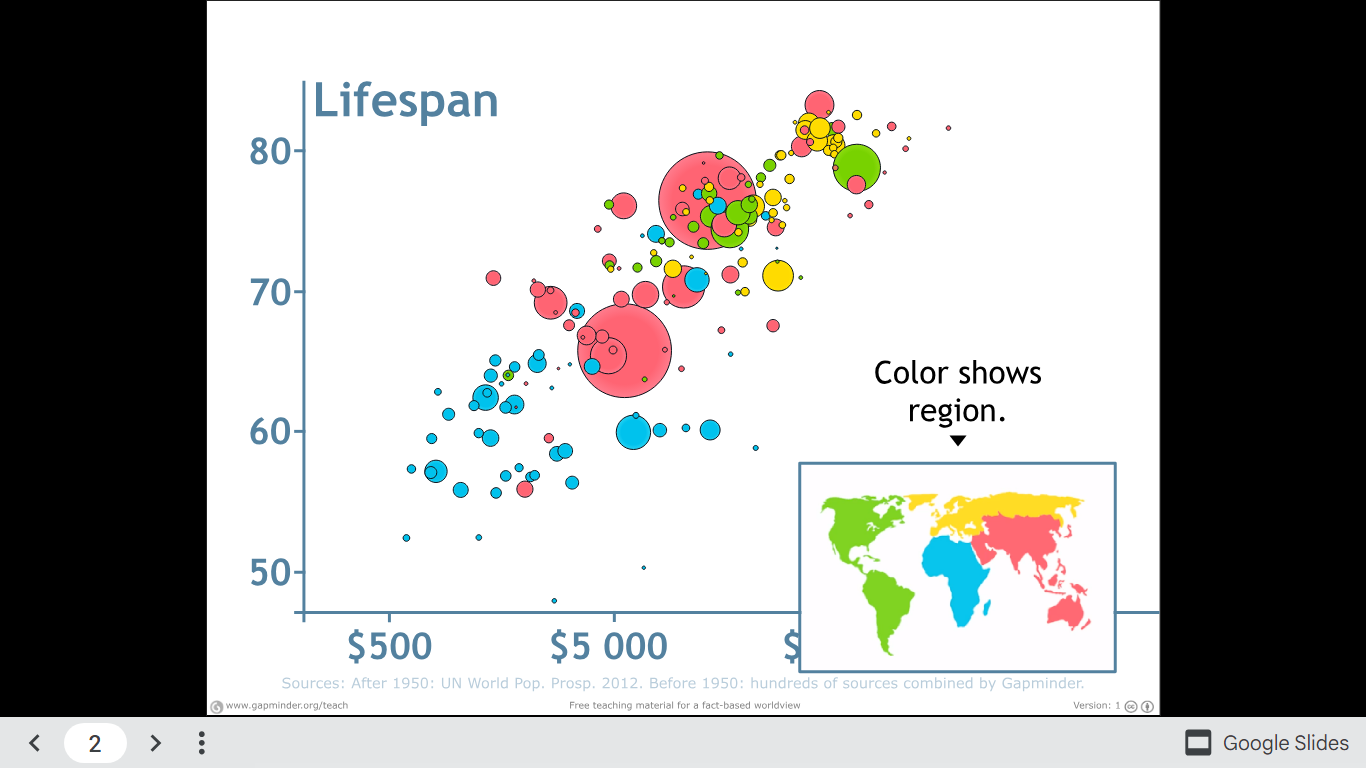
Data visualization plays a powerful role in helping us understand and compare numbers. Whether we are examining trends over time, differences across countries, or correlations between variables, visualizations offer a clear and compelling way to interpret complex datasets. One of the most insightful examples of comparing numbers is Hans Rosling’s World Health Chart, which visualizes the relationship between wealth and health across different countries.
Rosling’s World Health Chart is a groundbreaking data visualization that compares average lifespans and incomes of countries over the last 200 years. The chart uses bubble sizes to represent countries, where the horizontal axis (east-west) shows income and the vertical axis (north-south) shows life expectancy. This visualization allows us to easily see patterns and outliers.

One striking insight is how health and wealth have moved hand in hand over time, with wealthier nations generally enjoying longer life expectancies. This visualization helps us not only compare countries in a specific year but also observe global shifts as we play the animation across centuries.
Watch Hans Rosling explain the chart and explore the full visualization.
VizHealth Icon Array
Lamar Miller
I really enjoyed the personalization of the VizHealth website. I believe this is a very creative site that takes data visualization and allows the results to serve a greater good. It was informative and easy to follow. It was good to know I have about 5% risk of developing cardiovascular disease in the next 10 years. This data is critical to helping users detect risks early so they can begin treatment or make better lifestyle choices.
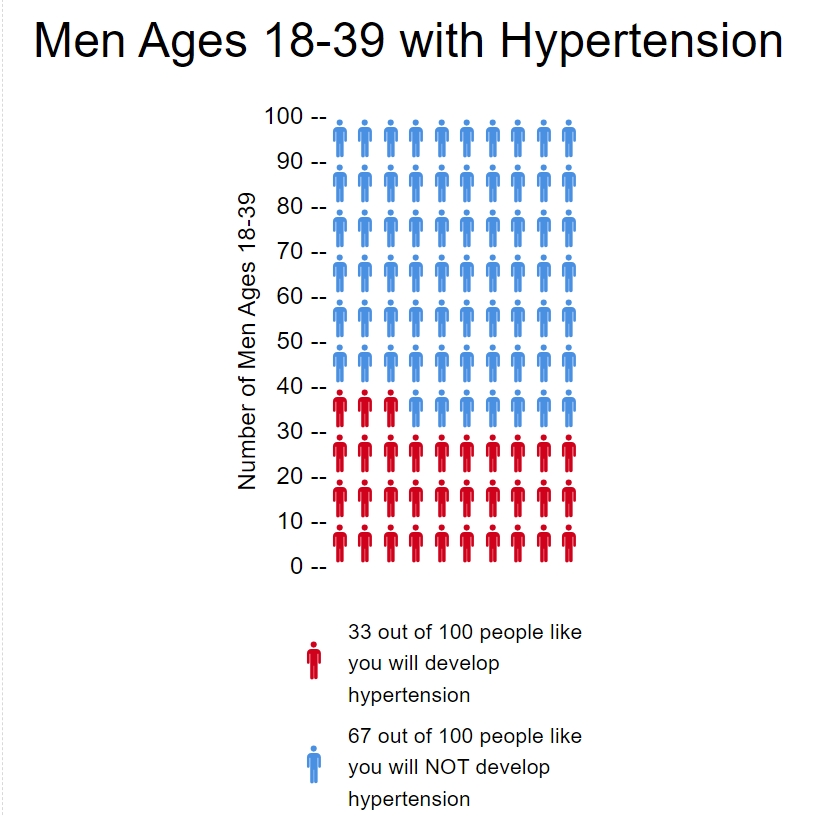
For my icon array, I researched data on hypertension in young men. As it pertains to men 18-39, there is a 1/3 chance that they have hypertension or blood pressure above 130/80. This can be seen in the icon array below with approximately 33 out of 100 males at risk.

Examples Of “Good” Infographics
Infographics are a great tool for learning, retaining information, and organizing data sets to efficiently display information. There are infographics that can be considered “good” and some that can be considered “bad”. In this blog post I will share what makes a good infographic.

A good infographic often presents complex data into a more clear, simple, and concise way. A good infographic should use its visuals to help the audience interpret the main ideas through storytelling. Most importantly, a good infographic should be useful to the viewers.
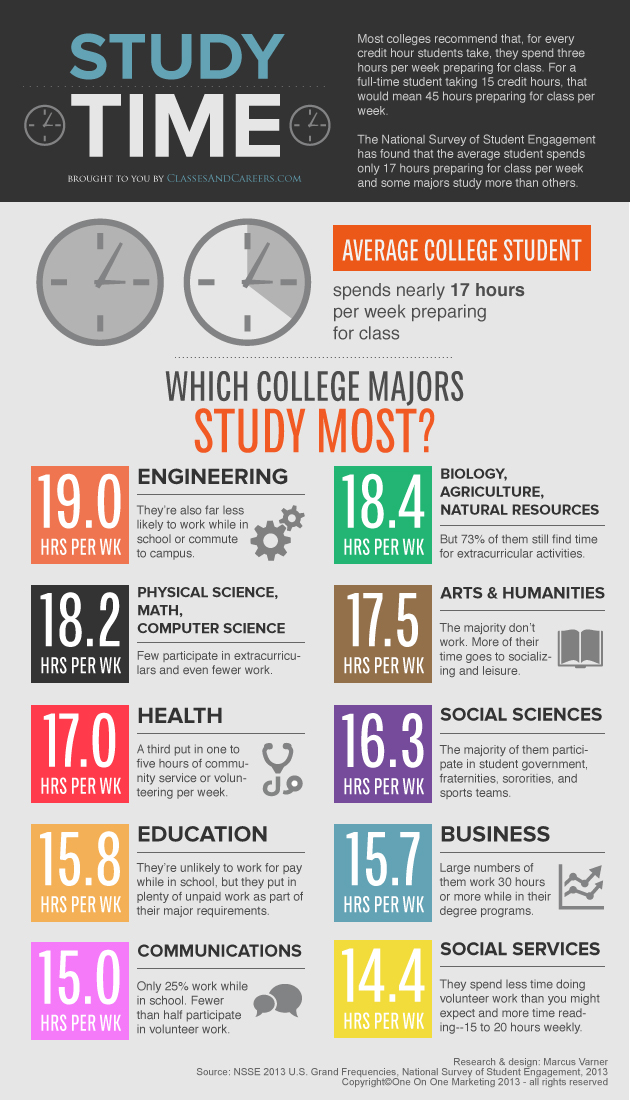
In this infographic on which college majors study the most, takes data that would most likely be very complex on a data sheet, and turns the data into a concise yet comprehensive story that displays the information readily available to the audience. This infographic is clear, easy to interpret, and tells the story on study times. Above all, it is useful information to the intended audiences.

This is another example a good infographic, that displays information clearly, effectively, and is useful to the intended audiences. It tells the story of students and what their weeks consist of. It utilizes good visuals that help the reader interpret the data effectively, making it a memorable visual.
These graphs are great examples of insightful infographics. They’re useful, clear, effective, and display comprehensive data sets that are now easily interpreted by the audience. This is what every good infographic should look like.
Sources
Visualizing Health
This week’s chapter in Effective Data Visualization is all about the importance of a single number. Chapter 2 explains that sometimes all we really need is for people to remember one important number because the number itself is impactful.
Risk Calculator
The Risk Calculator on VizHealth.org is a great example of the importance of a single number. It was very easy to input your information, and the calculated results display an effective visualization on your risk of developing cardiovascular disease within the next 10 years. When the results popped up, I immediately looked at the percentage for my risk. The number was big and bold, immediately attracting my attention. I believe this was the creator’s intent, so I would say they were successful in making an effective visualization.

Icon Array Generator
Another useful tool in creating an effective visualization is the Icon Array Generator on VizHealth.org. I was able to quickly input data and easily navigate through the various editing options. This is a great way to display a percentage because it clearly maps out the amount of people out of 100 that are at risk for a certain condition. You can adjust the quantity, gender, and color of each outcome value as well as adjust the labels for the Y-axis, legends, and title.

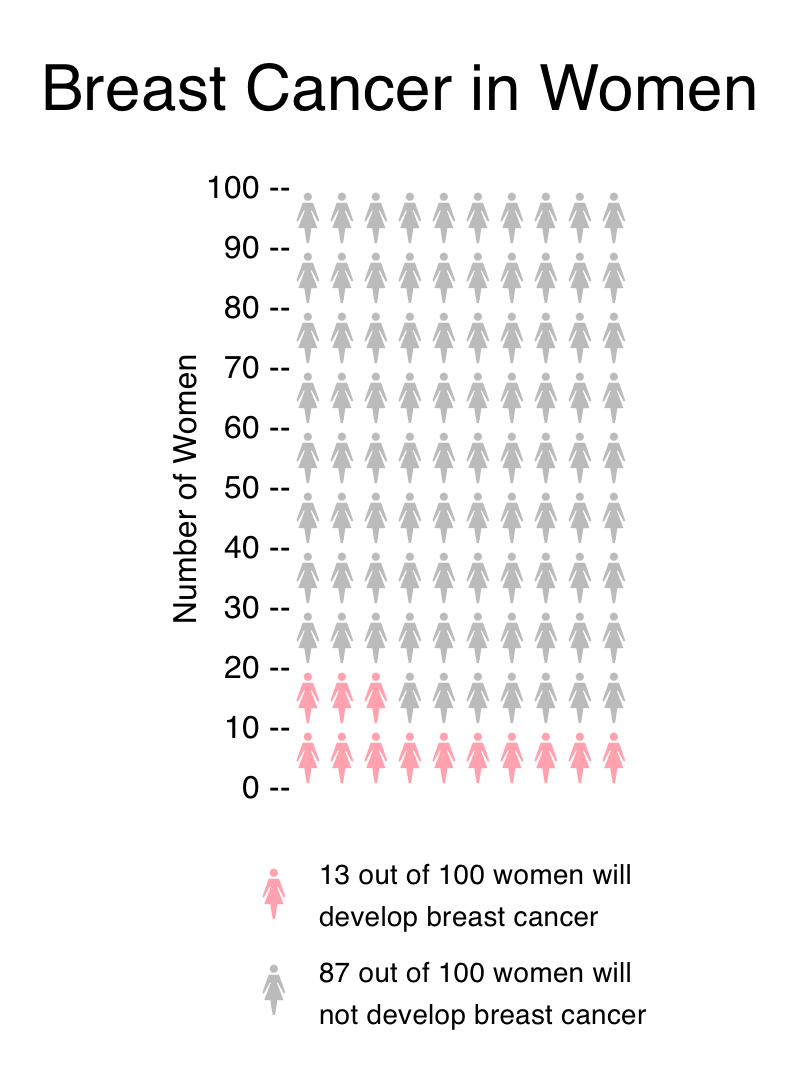
If I could change one thing about this generator, it would be to have the ability to edit the “default outcome value.” This website is meant to effectively communicate health data and risks, and I believe some data would be more effective out of different numbers such as 10, 20, etc. For example, in my Visualize a Big Number assignment this week I displayed the same data on breast cancer risks in women. Instead of showing 13 out of 100 women (as seen above), I wrote “1 out of 8.” In my opinion, 1 out of 8 seems like a lot more than 13 out of 100. Women may be more apt to get screened if the ratio is more impactful. I believe this minor change would positively help communicate health data.
Lollipop Charts
A lollipop chart is a novel spin on the classic and universally appreciated bar chart. Applicable in the same situations as the illustrious bar chart, lollipops serve the same purpose but have the added benefit of cutting back on unnecessary clutter. When your data has a large number of data points being compared or you’re just aiming for a simpler visualization (that saves on ink!) a lollipop chart stands out as a strong alternative.
Some research (Blasio & Bisantz, 2002) even shows that lollipop design can lead to faster response times and greater accuracy (Gillan & Richman, 1994). Some other studies have shown (Inbar, Tractinsky & Meyer, 2007) that lollipop charts are not viewed as visually appealing as the timeless bar chart. As time goes on and these new minimalists styles of data visualization command more mainstream use, who knows what the future holds?
Below is a chart showing the percent of National GDP each of the top ten states makes up:

A simple, no-frills method that shows the single important value for each data point clearly and quickly, that is the strength of the lollipop chart.
Benchmark Comparisons
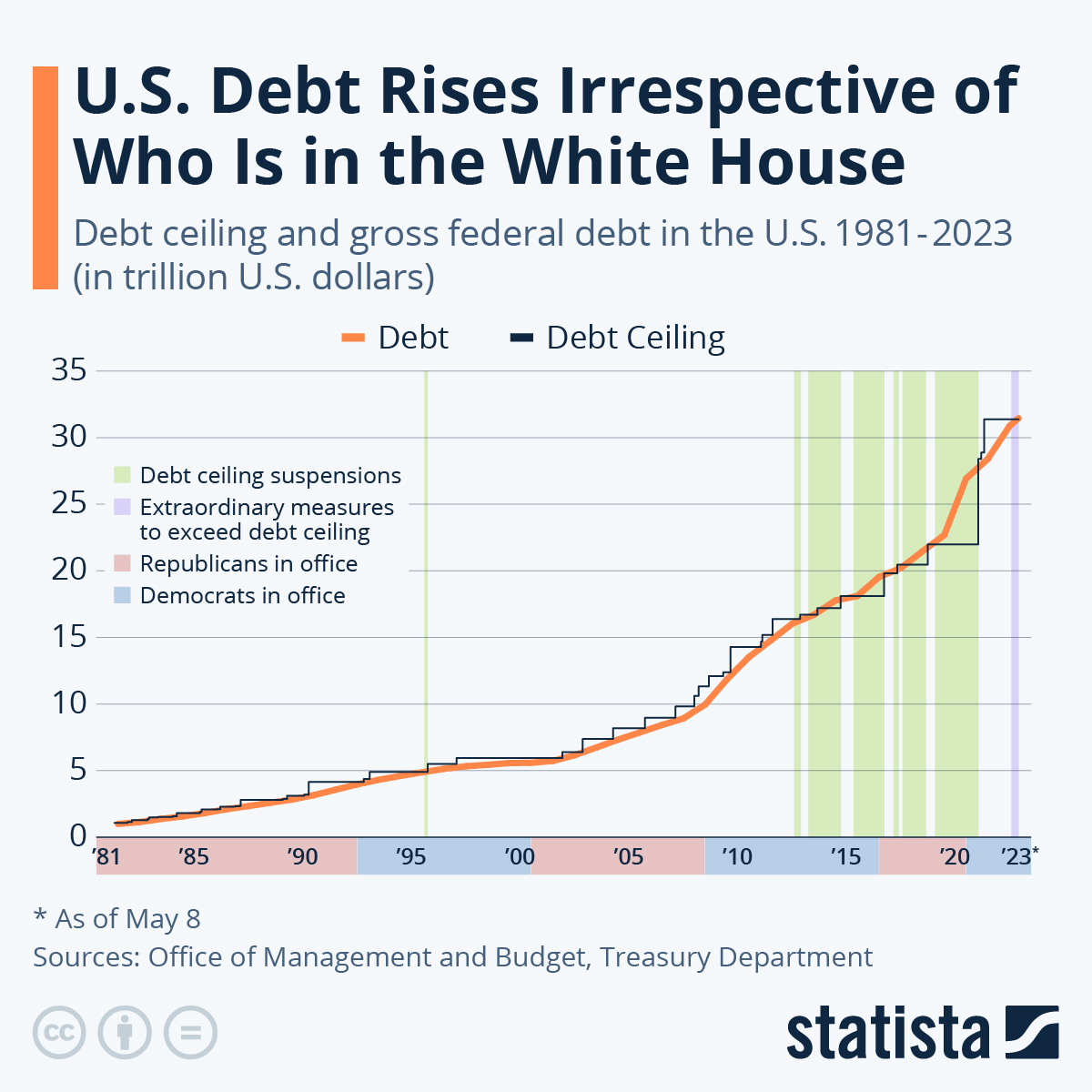
Some different ways people can show comparisons to a benchmark is through competitive, strategic, & performance. Competitive benchmarking is emphasized as the most effective form of benchmarking for businesses, allowing them to assess their true success by comparing themselves to competitors. It provides insights into industry trends and competitor strategies. To perform competitive benchmarking effectively, companies should establish clear goals and parameters and leverage digital tools for in-depth analysis, going beyond basic benchmarks like revenue and growth to gain a granular view of competitors’ data for more informed decision-making. Strategic benchmarking focuses on learning from industry leaders and best-in-class companies to understand their success and identify areas for improvement in your own business. It involves analyzing their business models and strategies to optimize various aspects of your own organization, such as marketing, online presence, or finances. Mobile app intelligence tools like Similarweb are highlighted as essential for gaining insights into mobile app trends and competitors’ strategies. Performance benchmarking aims to compare profitability and establish ambitious but achievable goals based on quantitative data comparisons, focusing on performance indicators like price, quality, speed, and reliability, ultimately driving continuous improvement.

is this graph of the “U.S. Debt Rises Irrespective of Who Is in the White House” the benchmark is the debt. In this graph the numbers highlighted in blue at the bottom represent Democrats in office and red represents Republican. In this graph it shows typically it doesnt matter which group is in office because the debt rises no matter what.

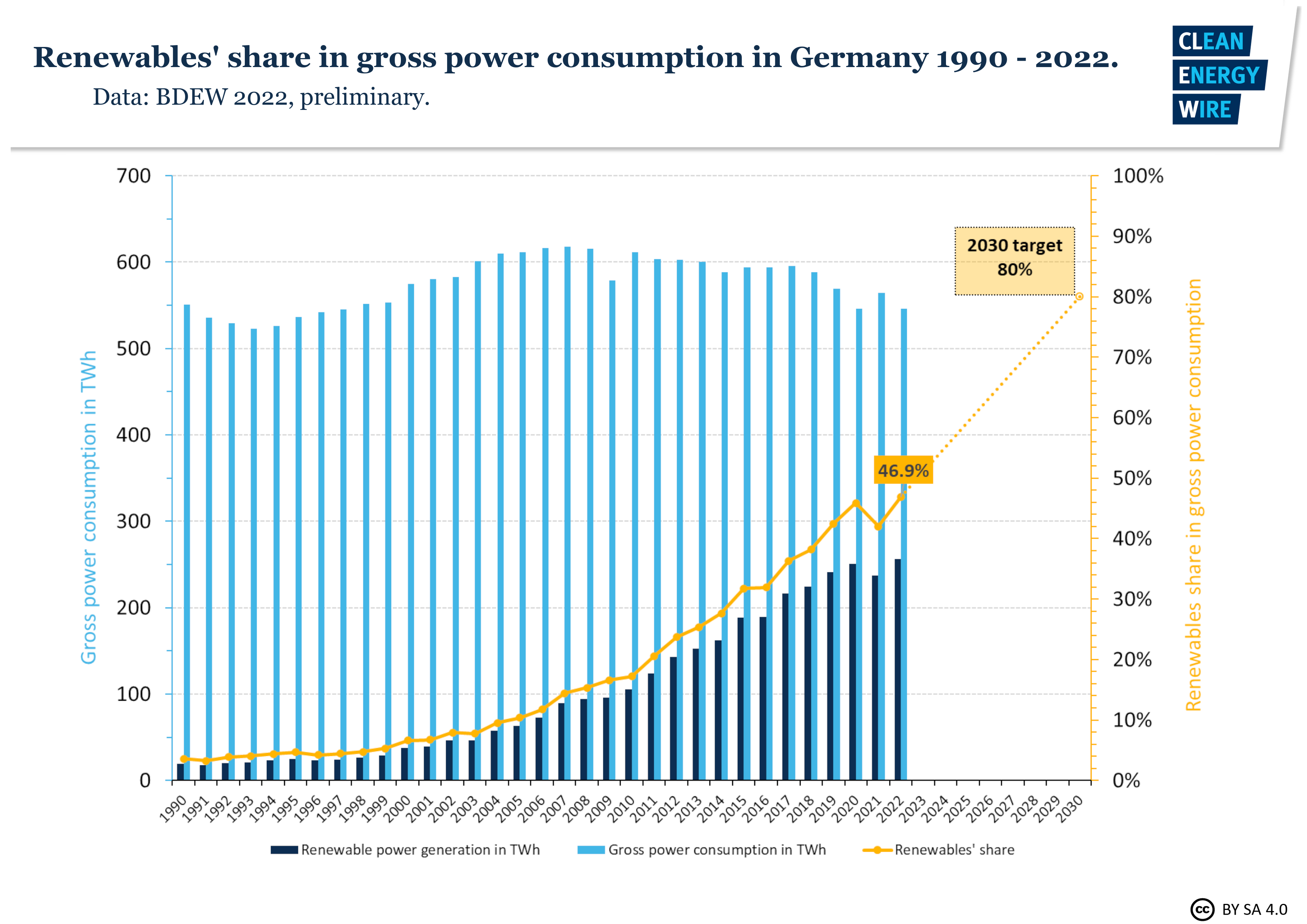
In this graph it shows Germanys power consumption throughout the years. The benchmark line is the yellow line indicating renewable shares. Germany is predicting that it will raise from 50% to 80% in the next 10 years.
sources
https://www.statista.com/chart/1505/americas-debt-ceiling-dilemma/