
One amazing tools we can use when comparing 2 numbers is a slope Graph.

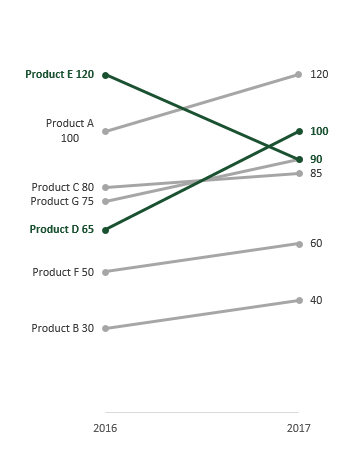
The Slopegraph, not to be confused with a “Slope Graph”, are very good at highlightingthe story of how just one category decreased when other categories increased.

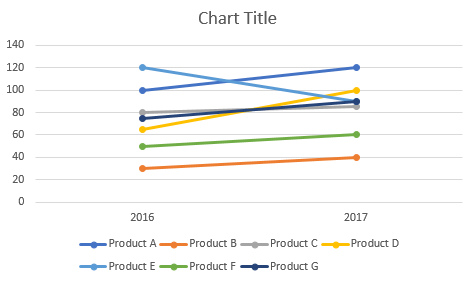
The thing about bar graphs and people, is that, even though humans are good at detecting length, making bar graphs advantageous. But they lack the nuianssce that is sometime neccesarry to make the story behind the data clearer.
The concept behind this data tool was first developed by Edward Tufte, an American Statistician.

He is also the author of The Visual Display of Quantitative Information.
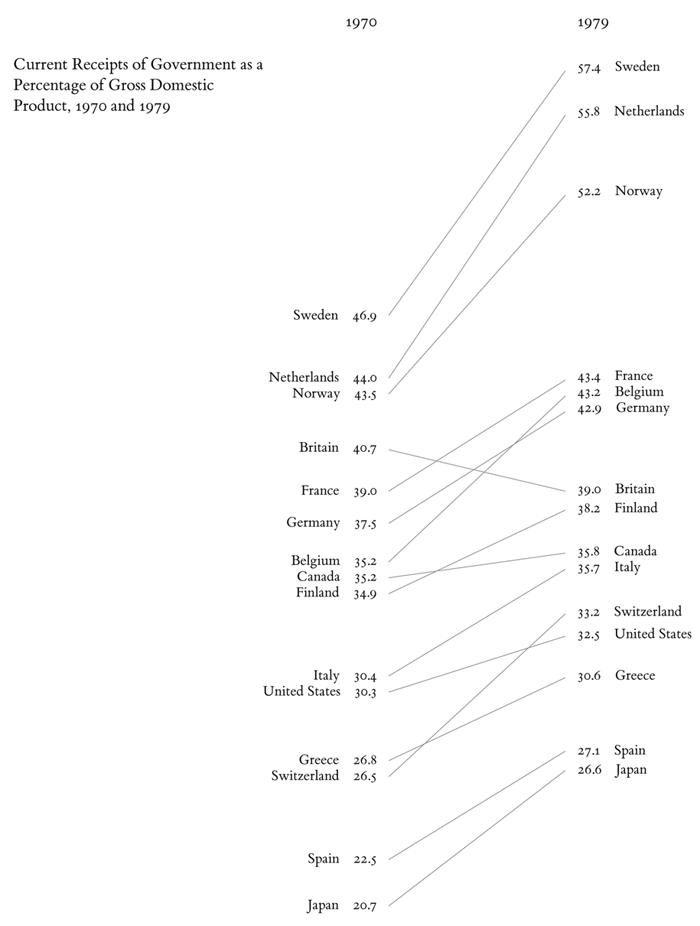
As Tufte notes in his book, this type of chart is useful for seeing:
- the hierarchy of the countries in both 1970 and 1979 [the order of the countries]
- the specific numbers associated with each country in each of those years [the data value next to their names]
- how each country’s numbers changed over time [each country’s slope]
- how each country’s rate of change compares to the other countries’ rates of change [the slopes compared with one another]
- any notable deviations in the general trend
https://charliepark.org/slopegraphs/
Here is an Example of his original concept, directly from his book