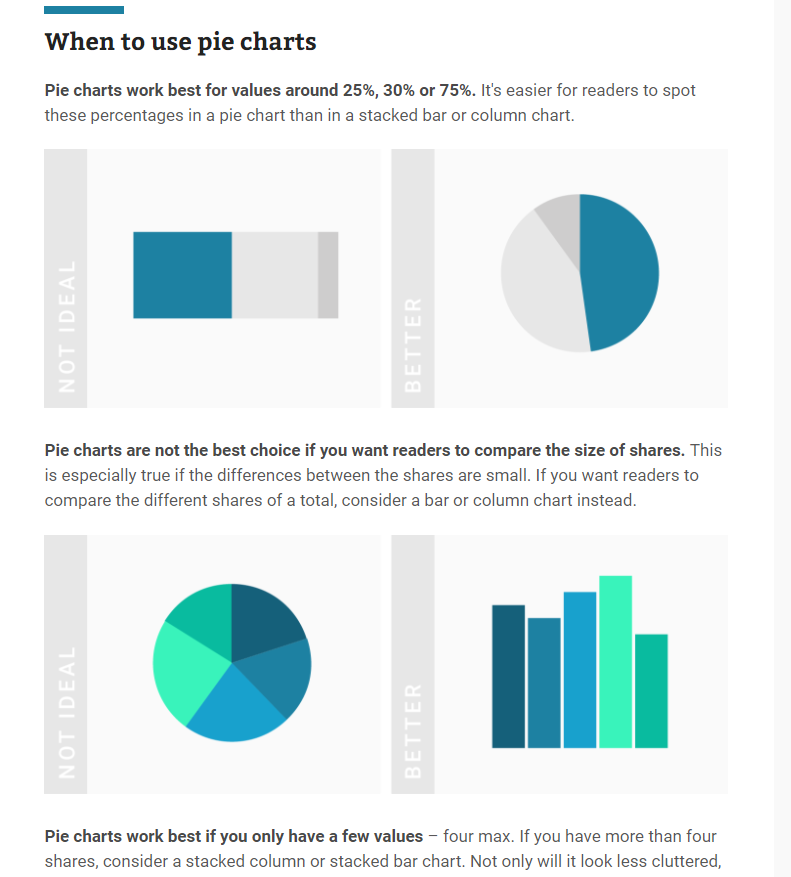
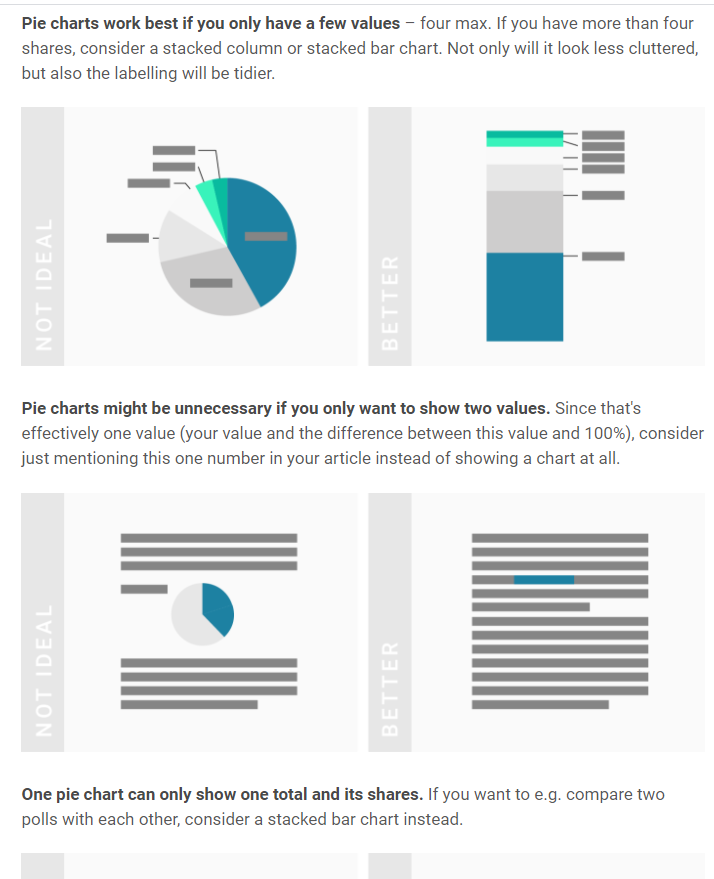
Pie charts are useful for depicting parts of a whole in a dataset. However, most people think that pie charts are a one-size-fits-all solution for data visualization, often making a visual mess of the data or telling a misleading story about its message.
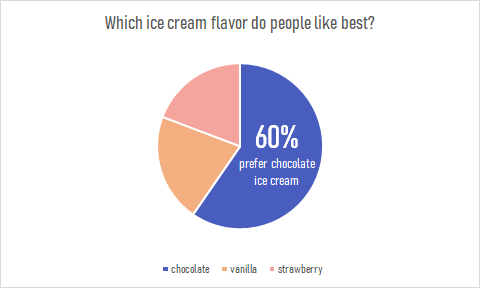
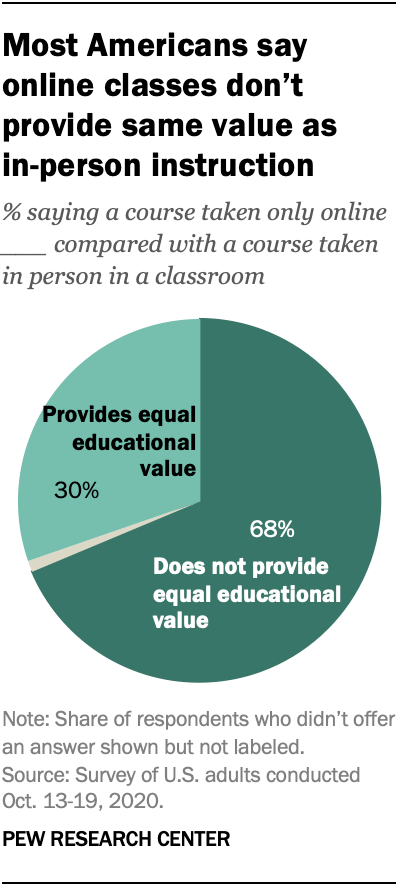
Recently, the Pew Research Center published a report about the value of online instruction in the wake of the ongoing COVID-19 pandemic. The majority of participants in one study covered in the report say that online instruction does not have the same value as in-person instruction.

Looking at the pie chart above from a design perspective, the researchers used a darker shade of teal to depict the majority opinion. In comparison, the lighter shade shows the minority opinion. The pie slice that is greyed out represents the 2% of survey participants who did not answer or had no opinion.
Pie Charts Related to My Interests
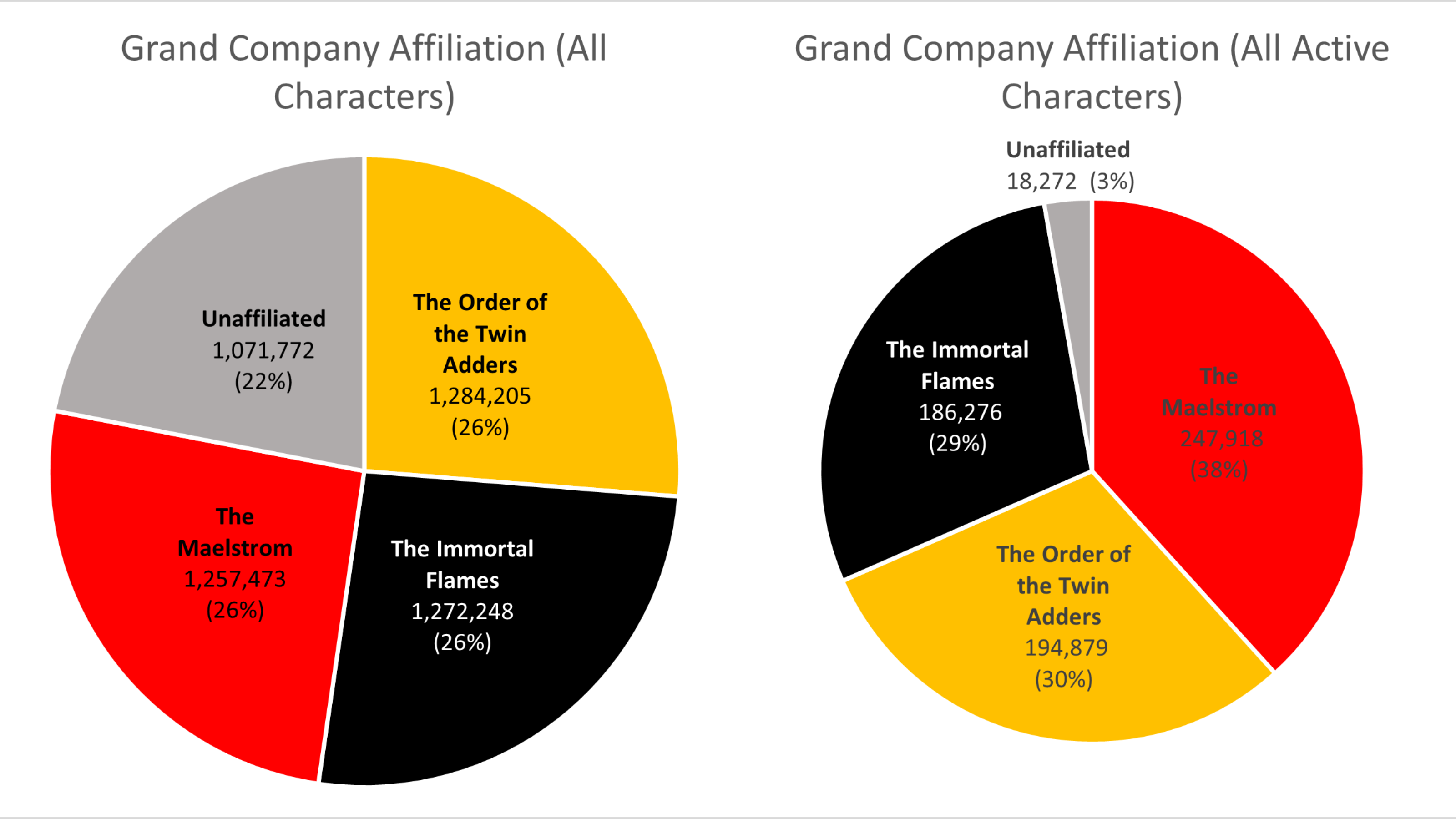
While looking for data that is better suited to a pie chart, I recall a census site created by a small group of Final Fantasy XIV Online players, XIV Census. Though the data shown on the site may not be up-to-date (only shows data collected as of April 2020), I did find a pie chart for Grand Company statistics. Hovering my mouse over each slice only shows the number of characters enlisted in each Grand Company, as well as players who have not progressed far enough into the game’s story to select a company. However, the information does not list the percentages, so I took it upon myself to properly graph the data.

The chart on the left depicts Grand Company affiliation across all characters, while the chart on the right shows where all active characters are enlisted. Among all characters, the Company distribution seems fairly equal. Compared to the number of active players, however, it is evident that the Maelstrom and Order of the Twin Adder are the two most popular Grand Companies.