When it comes to a person’s health, having the right data can make a world of difference. But sometimes it’s hard to make sense of the data when it isn’t condensed. What does it mean when the doctor says their patient’s blood pressure is X-over-Y? Will this medication do more harm than good? What should a patient to do reduce their risk factors?
This week, I paid a visit to Visualizing Health (VizHealth), a data visualization style guide specifically designed for communicating health data. Going into this project, my main concern was COVID-19, so I hoped that they had at least some content related to the coronavirus.
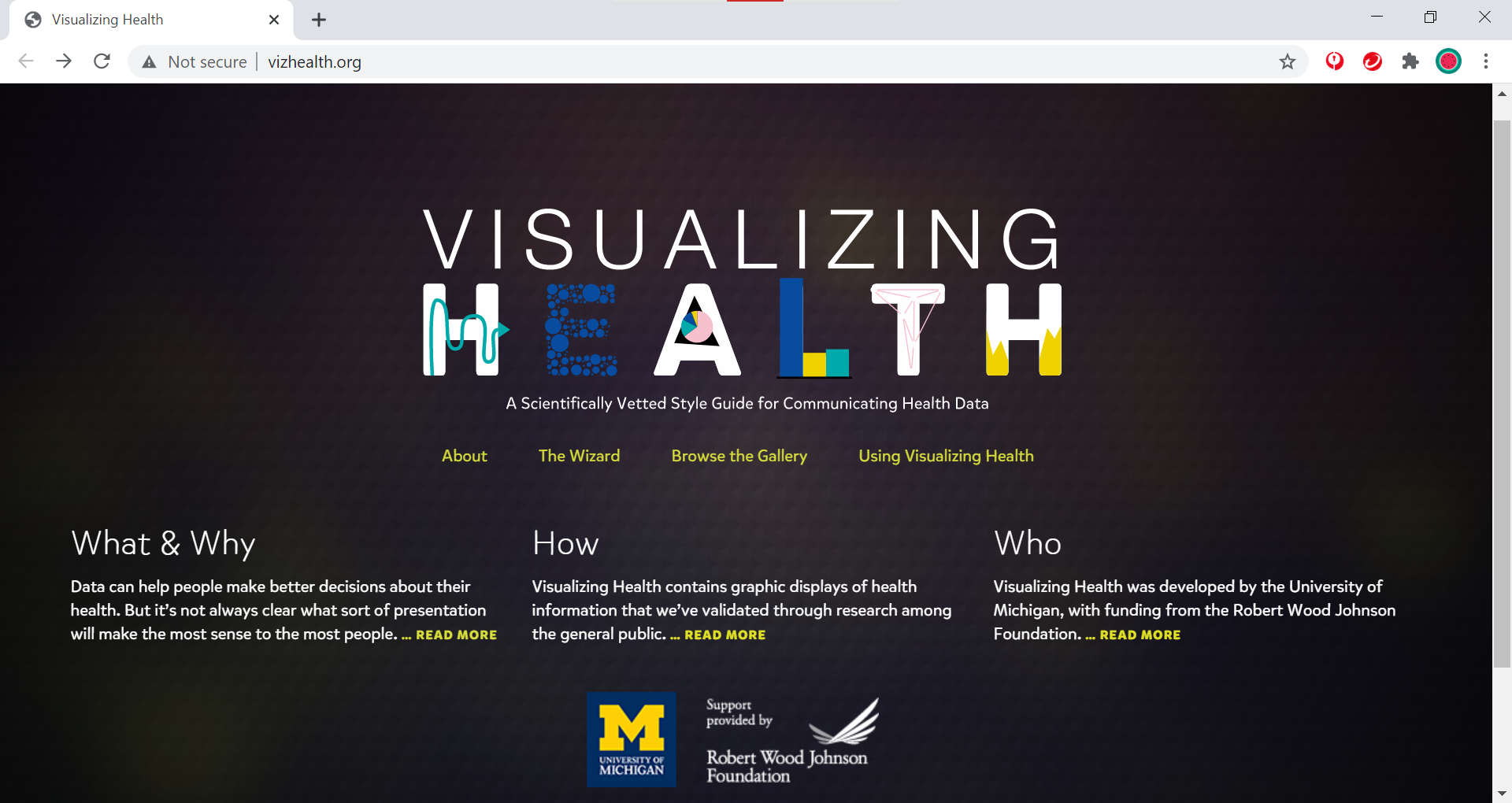
First Impressions

When I arrived at the VizHealth home page, the first thing I noticed was the University of Michigan logo. I moved my mouse over it and the Robert Wood Johnson Foundation logo, but there were no links to either program. Other than that, the page itself had a simple design with a limited color palette and several key links.
About VizHealth
VizHealth results from a collaborative effort between the Robert Wood Johnson Foundation and the University of Michigan Center for Health Communications Research. Their goal is to better communicate data for a variety of health issues through numerous scientific studies. In turn, the VizHealth team hopes that the graphics they designed will provide inspiration to other health data visualization designers who want to tell a different story with their data.
At the top of the “About VizHealth” page, they include a brief video detailing their mission and methods:
At the core of the program is the data visualization wizard, where users answer a few questions to help them select the right graphic for what they want to convey to their audience. Then, there’s the visualization gallery, which contains a variety of graphics depicting different design concepts. Finally, VizHealth’s resources page includes a sample risk calculator and a short comic detailing two real-world applications of health visualization.
The Wizard (of VizHealth)
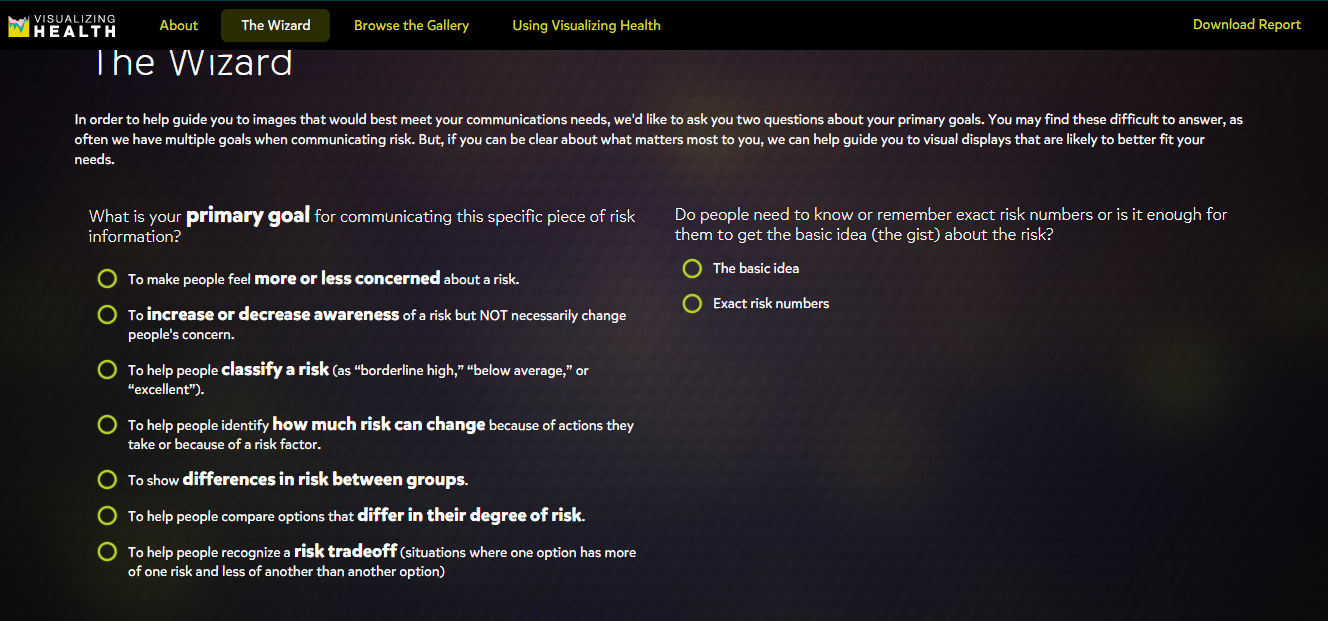
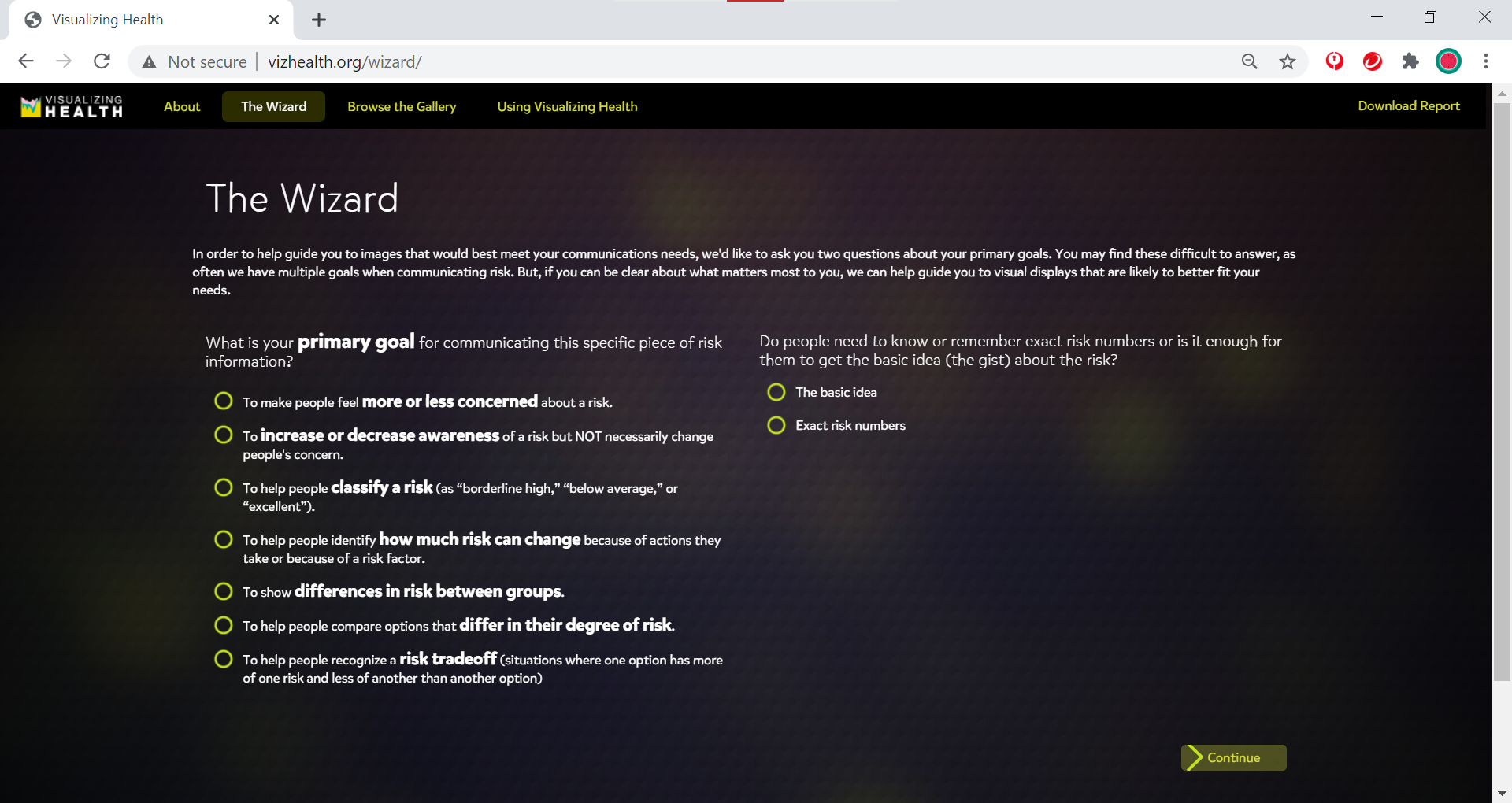
The first tool on the site is the Data Visualization wizard. Two questions greeted me when I opened the wizard: “What is your primary goal for communicating this specific piece of risk information?” and “Do people need to know or remember exact risk numbers or is it enough for them to get the basic idea (the gist) about the risk?”. Put in simpler terms, the wizard asked me for the purpose of my data and how much of said data I wish to convey to my audience.

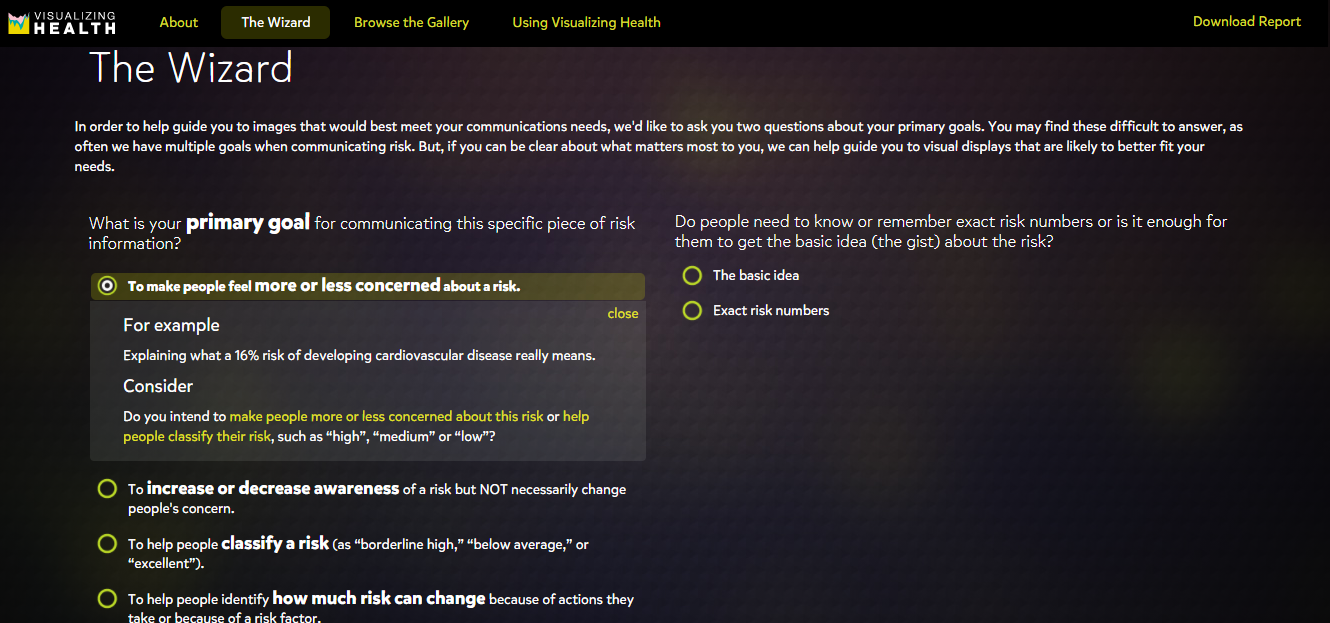
For the first question, the wizard gives explanation tooltips for each choice to help users decide what story they want to tell with their data. For example, the second option details risk awareness, and they use a measles outbreak as their source. They also ask the user to consider if they meant to tell a different story; clicking the second option in the tooltip redirects them to another choice. Once I’ve made my selection, the site brought me to a confirmation page where I can continue onto the visualization gallery (discussed below) or change my answers.
Visualization Gallery
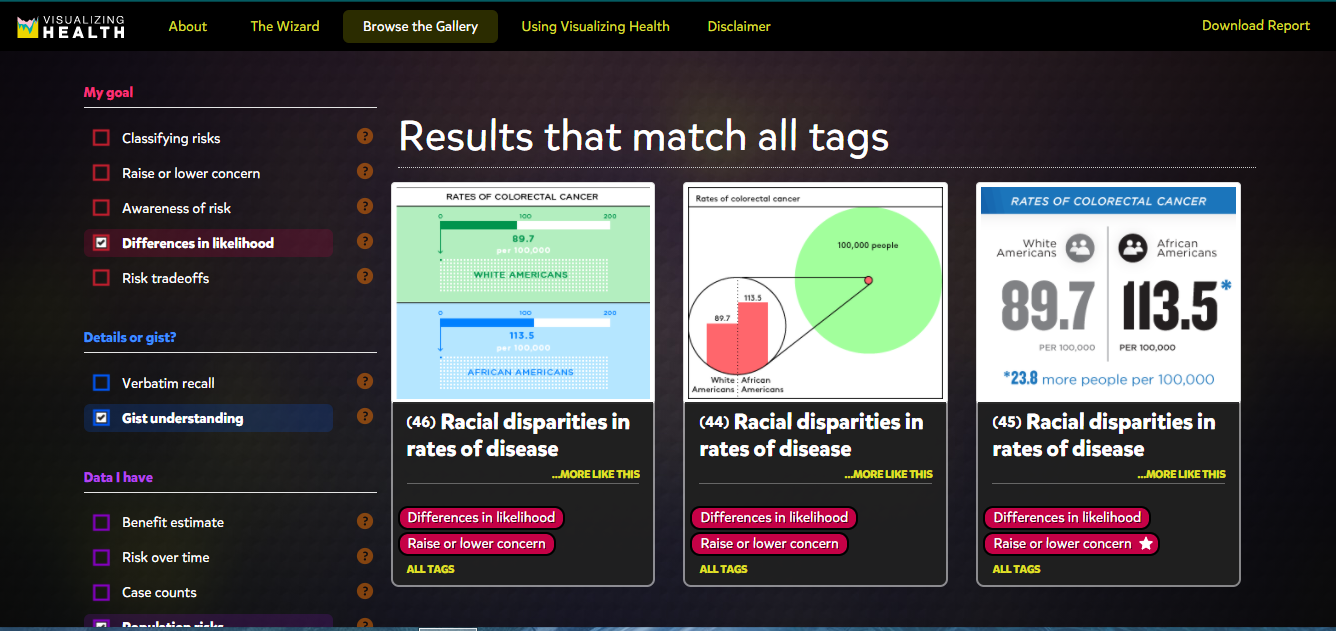
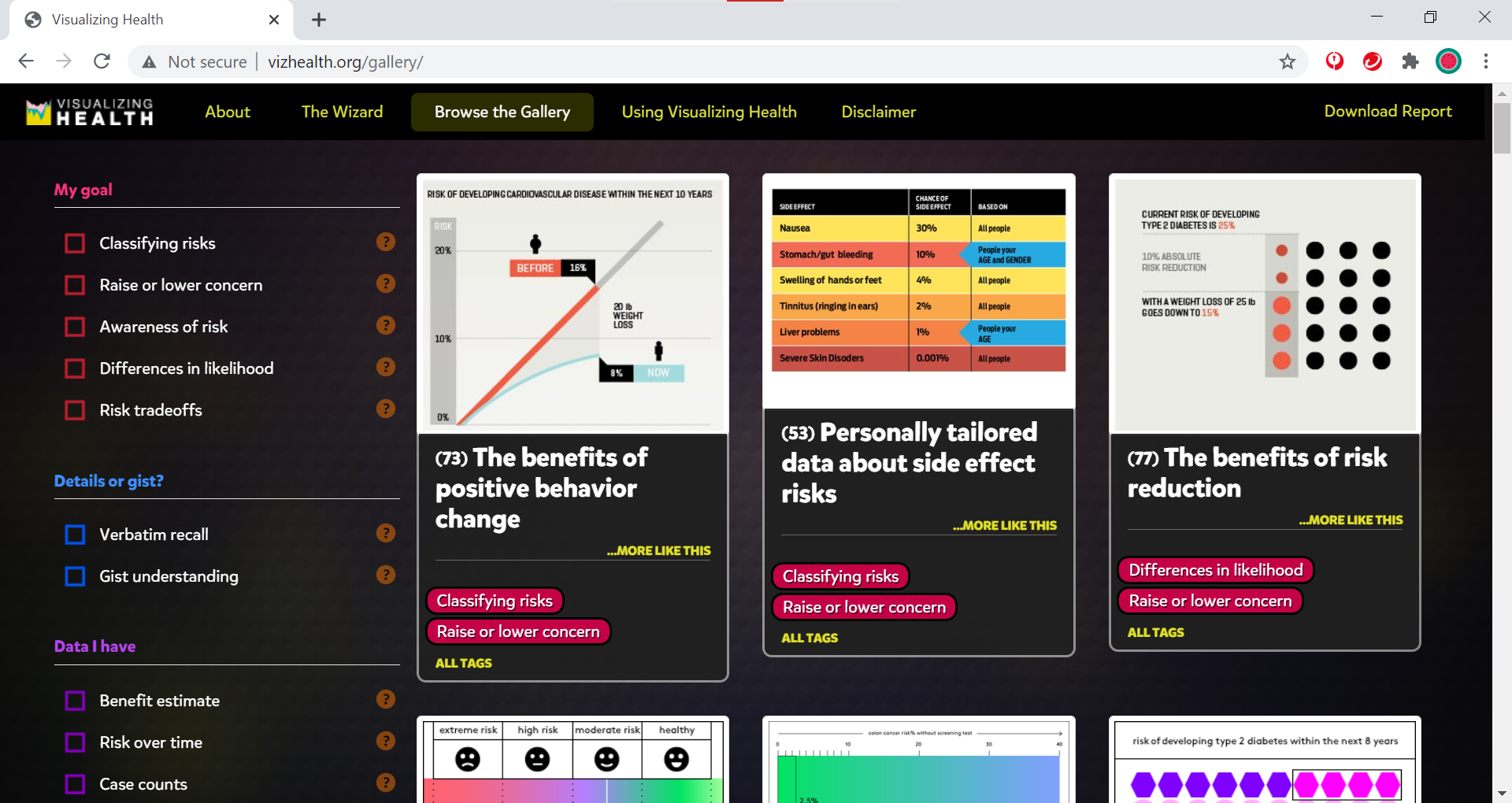
VizHealth’s visualization gallery holds 54 pieces of data visualization examples for users to browse, filter, and examine. Immediately, I found myself checking off filters to sort through the examples provided, though I was somewhat disappointed when I saw that there was no option to display COVID-19-related visualizations.

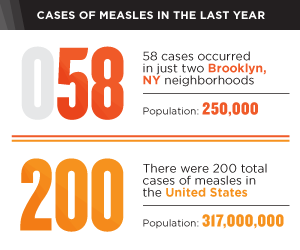
The design I chose pulled information from a 2014 measles statistic report. It compared annual measles cases reported from Brooklyn to nationwide measles cases.
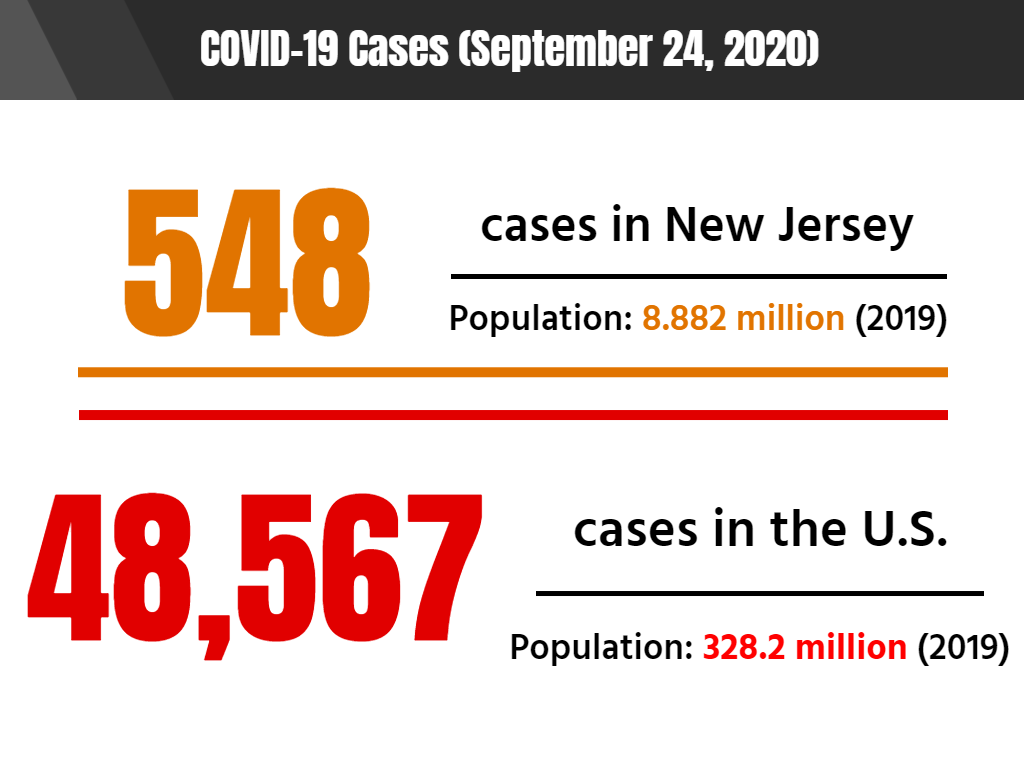
Using this as a design template, I decided to pull monthly COVID-19 statistics for New Jersey and compared them to the national cases reported. As of September 24, COVID-19 cases are slightly increasing when compared to numbers from the previous month. One possible explanation for the increase could be attributed to Labor Day crowds and people disregarding CDC guidelines for social distancing and wearing masks.

Resources from VizHealth
Finally, VizHealth provides a list of resources on how to use their content as well as some interactive tools. The first thing I saw was a comic depicting a diabetes researcher, Melanie, as a sort of data-visualization superhero with an illustrator fox sidekick. It was rather cheesy but it also showed how health visualization can help ordinary people better understand their risk factors.

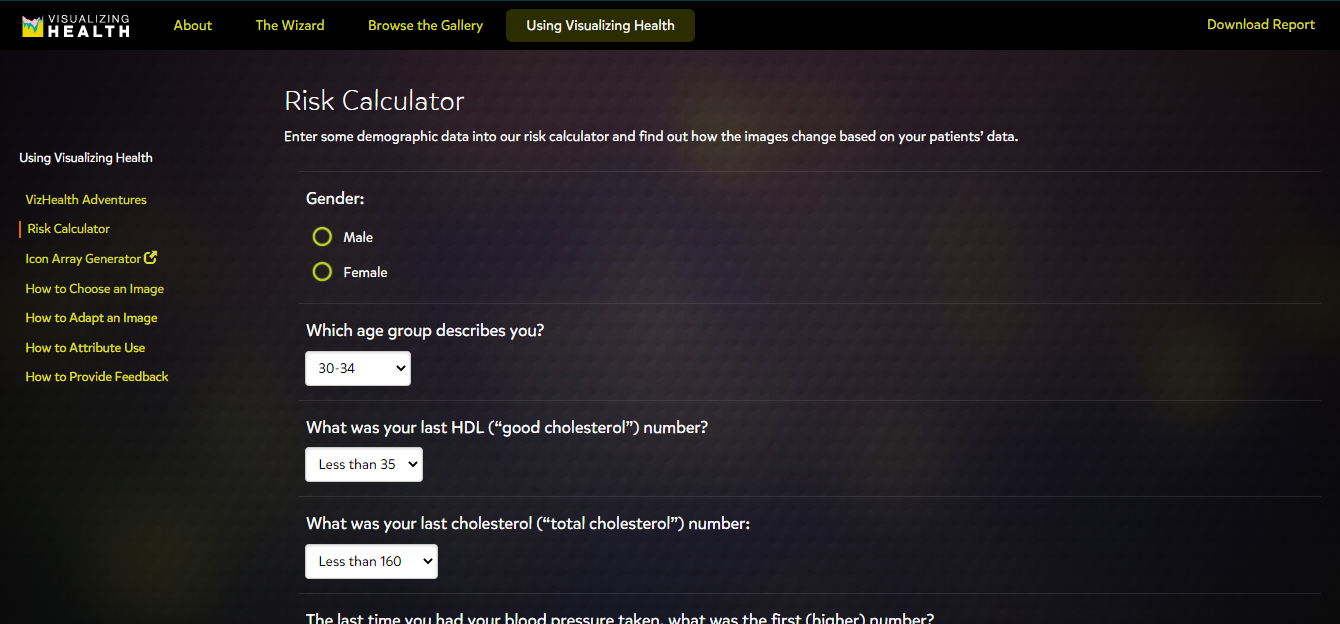
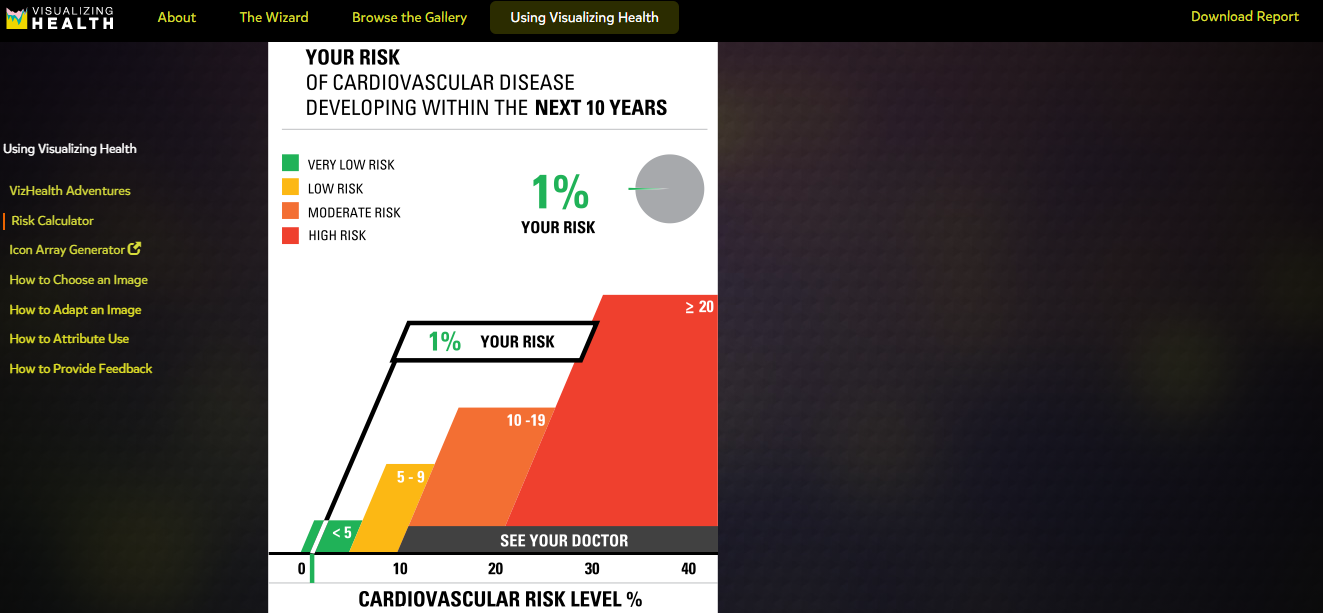
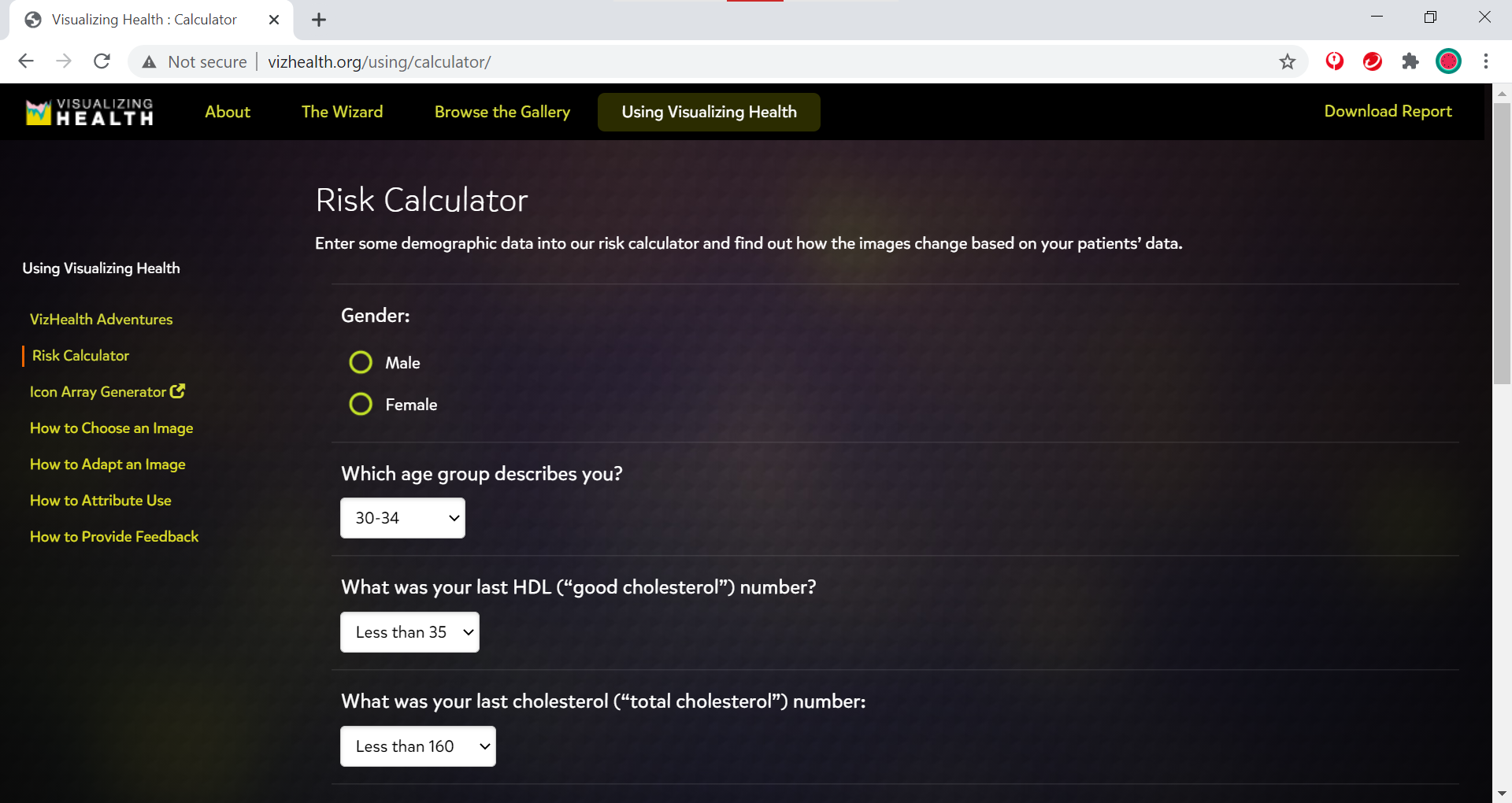
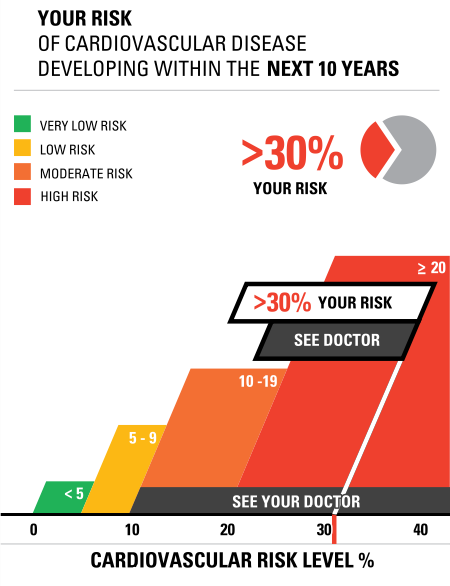
While on the subject of risk factors, VizHealth also has a risk factor calculator that users can interact with to determine what daily habits impact their health.

I had my father, a casual smoker at age 70, enter some answers into the calculator. He thought the design of the graphic was neat, but when I told him that it meant that he was 30% at risk of developing cardiovascular disease, he simply said to me, “Well, there’s a 70% chance I won’t get cardiovascular disease.” Needless to say, I insisted that he consult a doctor about his risk factors, specifically his smoking habits.

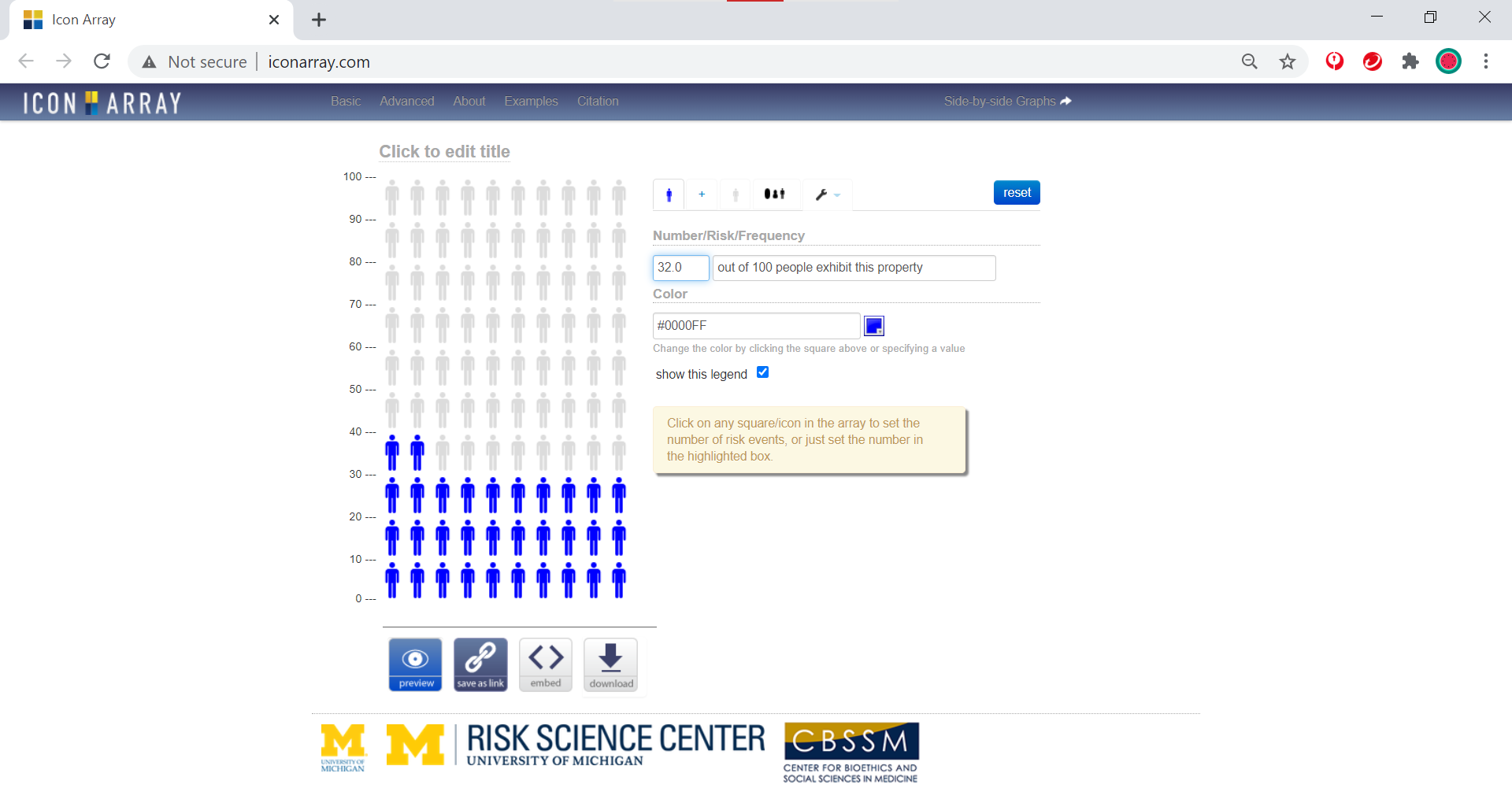
VizHealth also provides a link to an icon array generator (depicted below) that users can interact with.

Conclusion
Looking around VizHealth and pulling inspiration from the visualizations provided was a fun activity, but I think the program can truly benefit from including more issues such as mental health and COVID-19. Even more so, it would also be interesting to see more interactive tools added to the site, like a free-to-use template generator. If there are any other health issues that arise, I’ll be sure to use VizHealth to learn more.